2. Color
Consider the following guidelines when using color for chart encodings (bars, lines, wedges, areas, and points).
- Select one primary color for all charts and one color as a highlighter. Avoid using a rainbow of colors.
- Use highly contrasting colors. Check by converting your chart to a grayscale.
- Follow your company brand color guidelines. Use a PowerPoint template incorporating style guidelines concerning color, fonts, logo usage, etc.
- Apply the colors consistently through your charts and graphs.
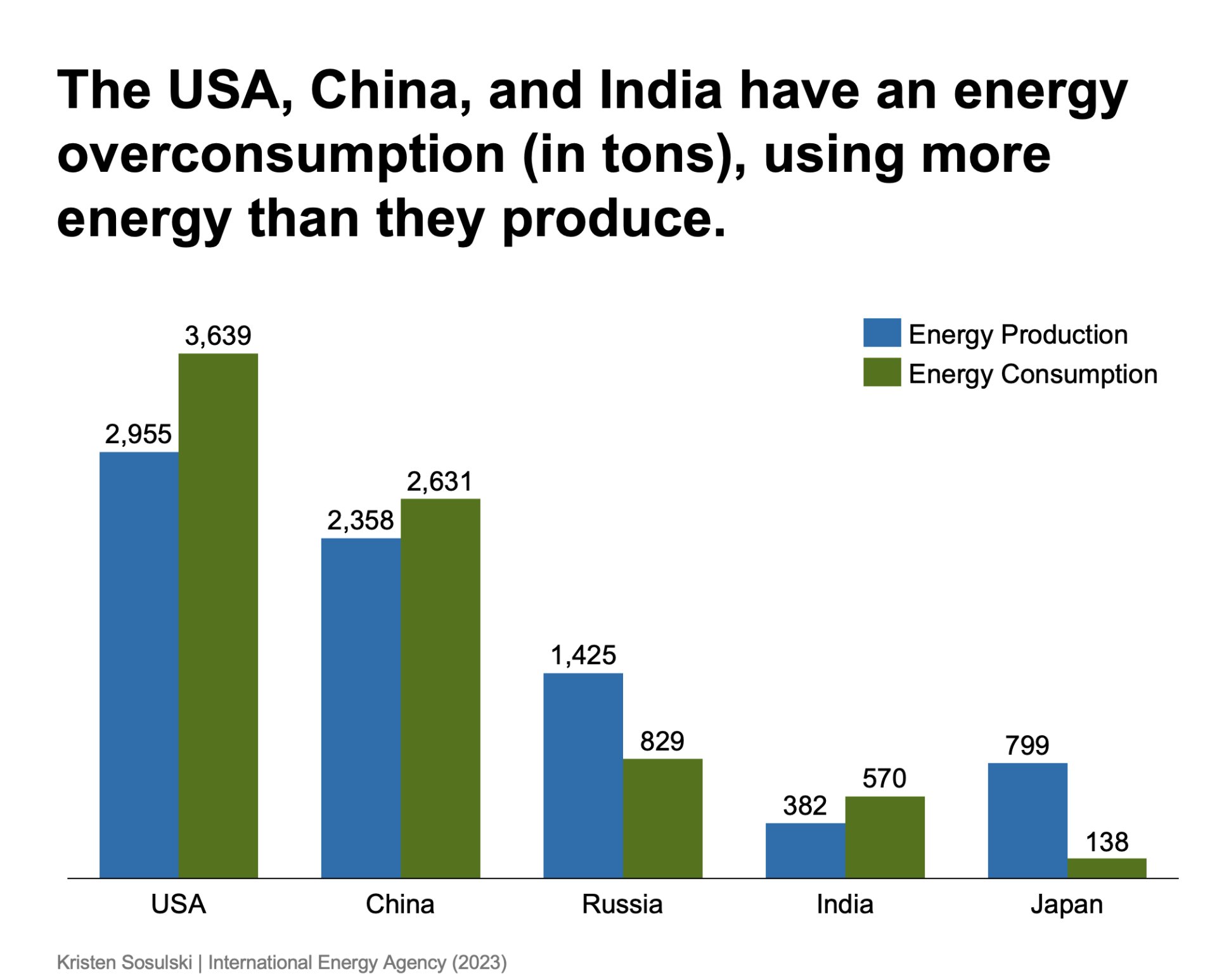
Take a look at 2.1. The colors used for the bars in the left chart have the same color density. This means that they offer little contrast. The same chart converted to grayscale is shown on the right.
Figure 2.1: A column bar chart using color with low contrast for the bars for each category
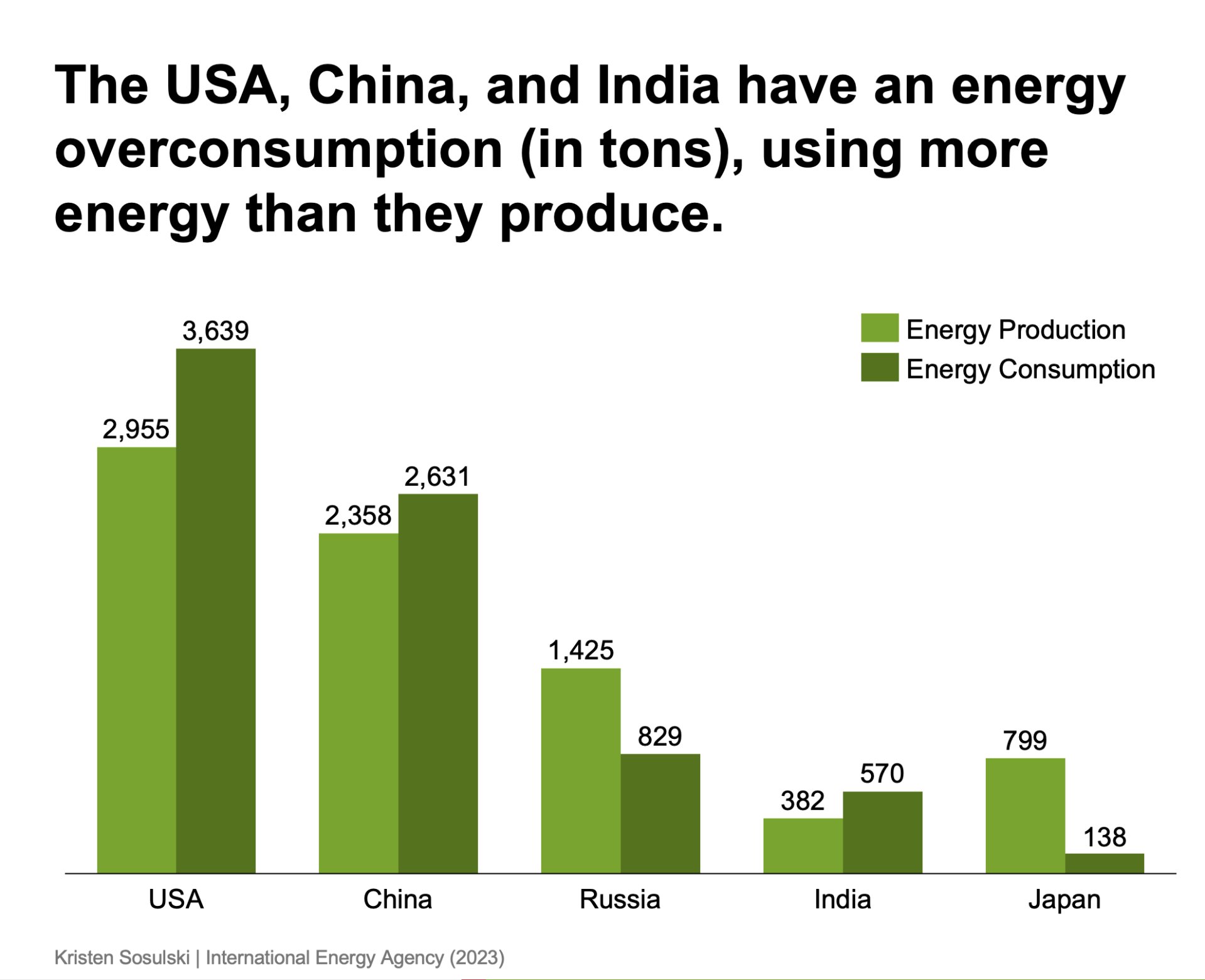
See Figure 2.2 for a high-contrast chart shown on the left. The difference between the bars is still visible even when the chart is in grayscale.
Figure 2.2: A column bar chart using contrasting colors for the bars for each category(left) and then converted to grayscale (right)
To ensure enough color contrast, convert your chart to grayscale or print it out in grayscale. If you can clearly distinguish between the grayscale colors, you have selected colors with enough contrast.
Module 1
-
About Design Principles
-
1Chart Format
-
2Color
-
3Text, Labels, and Legends
-
4Readability
-
Test Your Knowledge
-
5Scales
-
6Data Integrity
-
7Chart Junk
-
8Data Density
-
9Data Richness
-
10Attribution
-
Test Your Knowledge
-
Exercise 1: Build a Vertical Bar
-
Exercise 2: Build a Line Chart
-
Exercise 3: Build a Waterfall Chart