D. Style file format
The technical structure of a think-cell style file is described in the following section. It provides an overview of the file, its content and its hierarchy, and brief explanations for logical subsections, showing what style settings can be defined for think-cell elements. It is followed by a description on how to work with style files in general and their specific structure in D.2 File structure. The detailed explanation of each element is given below, starting with D.3 Defining colors, line styles and markers.
Contents
- D.1
- Hierarchy of XML elements
- D.2
- File structure
- D.3
- Defining colors, line styles and markers
- D.4
- Using colors, lines and markers in schemes
- D.5
- Customizing charts
- D.6
- Customizing text properties
- D.7
- Predefining slide layouts for placing charts
- D.8
- Customizing labels
- D.9
- Customizing lines
- D.10
- Customizing Harvey ball and checkbox
- D.11
- Customizing Gantt charts
D.1 Hierarchy of XML elements
The following elements are used to define colors, lines, and markers respectively. They are made available in the floating toolbar of applicable think-cell elements in PowerPoint and can be referenced in further definitions in the style file. They are described in D.3 Defining colors, line styles and markers.
- fillLst
- noFill
- solidFill
- schemeClr
- lumMod
- lumOff
- srgbClr
- sdrgbClr
- scrgbClr
- prstClr
- schemeClr
- pattFill
- fgClr + bgClr
- lnLst
- ln
- prstDash
- ln
- markerLst
- marker
- symbol
- marker
- solidfillRefBackground
The following elements define the default line and gridline style used throughout think-cell. They are described in D.9 Customizing lines.
- lnfillDefault
- solidfillRef
- lnRef
- lnfillGridline
- solidfillRef
- lnRef
The following elements define the lists of styles for shapes, fill, line, and marker schemes respectively. They are made available in the floating toolbar for applicable think-cell elements and can be referenced in further definitions in the style file. They are described in D.4 Using colors, lines and markers in schemes.
- shapestyleLst
- shapestyle
- fillref
- lnfill
- shapestyle
- fillschemeLst
- fillscheme
- lnfillSegment
- solidfillRef
- lnRef
- lnfillSegmentMekko
- solidfillRef
- lnRef
- fillRef
- seriesCountSpecific
- fillRef
- lnfillSegment
- fillscheme
- lnfillmarkerSchemeLst
- lnfillmarkerScheme
- lnfillmarker
- solidfillRef
- lnRef
- markerRef
- seriesCountSpecific
- lnfillmarker
- lnfillmarker
- lnfillmarkerScheme
- fillmarkerSchemeLst
- fillmarkerScheme
- fillmarker
- solidfillRef
- markerRef
- noMarker
- seriesCountSpecific
- fillmarker
- fillmarker
- fillmarkerScheme
The following elements can be used to define a default fill scheme for all charts and specific charts. They are described in D.5 Customizing charts.
- fillSchemeRefDefault
- fillSchemeRefDefaultStacked
- fillSchemeRefDefaultWaterfall
- fillSchemeRefDefaultClustered
- fillSchemeRefDefaultMekko
- fillSchemeRefDefaultArea
- fillSchemeRefDefaultPie
- fillSchemeRefDefaultBubble
- lnfillmarkerSchemeRefDefault
- lnfillmarkerSchemeRefDefaultCombination
- fillmarkerSchemeRefDefault
The following elements set the default text style for think-cell text fields. They are described in D.6 Customizing text properties.
- defPPr
- defRPr
The following elements allow for predefining slide layouts for placing charts. They are described in D.7 Predefining slide layouts for placing charts.
- fixedLayoutLst
- fixedLayout
- rect
- fixedLayout
The following elements define the style properties of different labels. They are described in D.8 Customizing labels.
- label
- lnfillLeaderLine
- lnRef
- shapestyleRefBubble
- sumLabelPosition
- lnfillLeaderLine
The following elements define the properties of lines for axes and legends. They are described in D.9 Customizing lines.
- chart
- lnfillAxis
- solidfillRef
- lnRef
- lnfillAxisCategory
- solidfillRef
- lnRef
- lnfillAxis
- legend
- lnfill
- solidFillRef
- lnRef
- lnfill
The following elements define the style and behavior of Harvey balls and checkboxes. They are described in D.10 Customizing Harvey ball and checkbox.
- harveyball
- fillRefCompleted + fillRefBackground
- lnfill
- checkbox
- fillRef
- lnfill
- choices
- glyph
- solidfillRef
- font
- t
- pic
- Relationship
- glyph
The following elements define the style and behavior of Gantt charts. They are described in D.11 Customizing Gantt charts.
- gantt
- lnfillDefault
- scaleFrame
- fillRef
- lnfill
- scaleUnderline
- lnfill
- scaleExtendSeparators
- lnfillBodyLeftRight
- lnfillBodyTop
- lnfillBodyBottom
- lnfillFrameLeftRight
- fillRefDefaultBody
- fillRefHorzShading
- fillRefVertShading
- lnfillSeparatorHorz
- lnfillSeparatorVertPrimary
- lnfillSeparatorVertSecondary
- shapestyleLstPentagonAndChevron
- shapestyleLstBar
- lnfillLstBar
- bracket
- lnfill
- milestone
- markerRef
- solidFillRef
- lnfill
- fiscalYear
- start
- end
- weekAlignment
D.2 File structure
think-cell style files are XML files conforming to the schema
https://schemas.think-cell.com/34000/tcstyle.xsd
Note: Only style files that successfully validate against the XML schema are supported. It is possible that a style file that is technically not fully valid, e.g., by omitting some elements, still loads in a given version of think-cell, but that may not hold true in future releases.
D.2.1 style
The style element is the root element of a style file. The mandatory attribute name sets the name that is shown in the

xmlns, xmlns:xsi and xsi:schemaLocation should not be changed from the example when creating a new style file. An optional attribute basedOn may reference a legacy base style. The corresponding .tcbasestyle file must be present in the installation directory to load a style file with the attribute basedOn.
Style files created for earlier versions of think-cell continue to work unchanged. If you want to use additional elements that are only supported in the current release, you need to update the build number in the attributes xmlns and xsi:schemaLocation to the one shown in the following example.
Example:
<style name="Example style name"
xmlns="https://schemas.think-cell.com/34000/tcstyle"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation=
"https://schemas.think-cell.com/34000/tcstyle
https://schemas.think-cell.com/34000/tcstyle.xsd">
...
</style>At this time you may also need to make changes to other elements to make sure the style file adheres to the format described here.
D.3 Defining colors, line styles and markers
D.3.1 Colors
schemeClr
A fill based on one of PowerPoint’s built-in scheme colors. The attribute val specifies the color using the values bg1, tx1, accent1, accent2, accent3, accent4, accent5, accent6, dk1, lt1, dk2, lt2, hlink, folHlink, bg2 or tx2. When using schemeClr, the name attribute of the parent solidFill element will typically be set to the same value as the val attribute. Then, think-cell will use the name that appears in PowerPoint’s scheme colors dialog, depending on the version of PowerPoint and the user interface language.
Example:
<solidFill name="accent2">
<schemeClr val="accent2"/>
</solidFill>lumMod
Percentage by which to modulate the luminance of a color. It is typically nested inside a schemeClr to modify it, but can also modify the other color types described below.
Example:
<solidFill name="Accent 1, Darker 20%">
<schemeClr val="accent1">
<lumMod val="80%"/>
</schemeClr>
</solidFill>lumOff
Percentage by which to shift the luminance of a color, but with its hue and saturation unchanged. It is typically nested inside a schemeClr to modify it, but can also modify the other color types described below.
Example:
<solidFill name="Accent 1, Lighter 20%">
<schemeClr val="accent1">
<lumMod val="80%"/>
<lumOff val="20%"/>
</schemeClr>
</solidFill>srgbClr
A fill based on a color defined using values for the red, green and blue components. The attribute val contains six hexadecimal characters for the three components.
Example:
<srgbClr val="FF00FF"/>sdrgbClr
A fill based on a color defined using values for the red, green and blue components. The attributes r, g and b each contain numbers between 0 and 255.
Example:
<sdrgbClr r="0" g="255" b="0"/>scrgbClr
A fill based on a color defined using values for the red, green and blue components. The attributes r, g and b each contain percentage values between 0% and 100%. The percentage values may use integers or decimal numbers with 2 decimal places and a dot as the separator.
Example:
<scrgbClr r="0%" g="100%" b="66.66%"/>prstClr
A fill based on the preset colors defined in the Office Open XML standard. The attribute val specifies the color name and must be one of the names from AliceBlue to YellowGreen enumerated in
or in subsection 20.1.10.47 of the Office Open XML standard.
Example:
<prstClr val="white"/>D.3.2 Fills
solidFill
A fill based on a single color. The color can be specified using either one of the child elements schemeClr, srgbClr, or prstClr. The attribute name contains the name shown in the color list.
Example:
<solidFill name="White">
<srgbClr val="FFFFFF"/>
</solidFill>pattFill
A patterned fill based on a pattern and two colors. The colors can be specified using the child elements fgClr and bgClr describing the foreground and background color of the pattern respectively. The pattern itself can be specified declaring the attribute prst and referencing a pattern described in Office Open XML. The attribute name contains the name shown in the color list.
Example:
<pattFill name="Outlined diamond" prst="openDmnd">
<fgClr>
<prstClr val="black"/>
</fgClr>
<bgClr>
<prstClr val="white"/>
</bgClr>
</pattFill>fgClr
Describes the foreground color of a pattern fill. The color can be specified using either one of the child elements schemeClr, srgbClr, or prstClr.
Example:
<fgClr>
<prstClr val="black"/>
</fgClr>bgClr
Describes the background color of a pattern fill. See fgClr.
D.3.3 Choices in the fill color control
fillLst
A list of fills, described by multiple instances of the elements noFill, solidFill, or pattFill. The fills defined in this list are shown in the color control of the floating toolbar (see 3.4.1 Color and fill).
Example:
<fillLst>
<solidFill ...
</fillLst>noFill
When the user chooses this special fill from the color control, e.g., for a segment, the segment has no fill color. The attribute name contains the default name used in the color control, which cannot be changed.
<noFill name="No Fill"/>separator
A horizontal line in lists shown in the floating toolbar. It can be used inside fillLst, fillSchemeList and lnfillmarkerSchemeLst elements.
Example:
<separator/>D.3.4 Lines
ln
A line with certain weight based on a line type. The attribute w describes the weight of the line. The value for this attribute is noted in EMU (12700 EMU = 1 pt) with a maximum of 152400 EMU (= 12 pt). The attribute name contains a name used to reference this line style. The line type can be specified using the child element prstDash.
Example:
<ln name="Solid 0.25 pt" w="3175">
<prstDash val="solid"/>
</ln>prstDash
A line style based on the pre-set line styles defined in the Office Open XML standard. The attribute val specifies the line type using the values solid, dash, lgDash, dashDot, lgDashDot, lgDashDotDot, sysDot, sysDashDotDot, which correspond to the Office Open XML standard:
Example:
<prstDash val="solid"/>D.3.5 Choices in the line style control
lnLst
A list of lines described by at least one instances of the element ln. The lines defined in this list are shown in addition to "No line" in the line style control of the floating toolbar (see 3.4.6 Line style). Furthermore, any line style referenced using lnRef for use in line charts (see 7.4 Line chart), Universal connectors (see 8.2.7 Universal connectors) and waterfall connectors (see 9. Waterfall chart), outlines etc. must be defined here.
Example:
<lnLst>
<ln ...
</lnLst>To describe each entry in the list, the w attribute of the ln element is converted to points, e.g., 3175 EMU to 1/4pt, and displayed together with a visual representation of the dash type.
D.3.6 Markers
marker
A marker with a certain shape. The attribute name contains the name shown in the marker style list. The marker shape can be specified using the child element symbol.
Example:
<marker name="Marker Circle">
<symbol val="circle"/>
</marker>symbol
A marker shape based on the preset marker shapes defined in the Office Open XML standard. The attribute val specifies the marker type using the values circle, triangle, diamond, square, star, x, hollowCircle, hollowTriangle, hollowDiamond, hollowSquare, dash, dot, plus.
Example:
<symbol val="circle"/>D.3.7 Choices in the marker control
markerLst
A list of markers described by at least one instance of the element marker. The markers defined in this list are shown in the marker control of the floating toolbar (see 3.4.9 Marker shape).
Example:
<markerLst>
<marker ...
</markerLst>D.3.8 Chart background color
solidfillRefBackground
The actual background color for think-cell charts. This is only necessary to specify if the charts are placed on a colored rectangle rather than directly on the slide background. This color is used for shapes that are meant to seamlessly blend in with the background, e.g., boxed labels and value axis breaks.
<solidfillRefBackground name="Yellow"/> Using solidfillRefBackground is a last resort. First you should try to fix your template with regard to slide background and theme colors. Only if this still does not yield the desired result, use solidfillRefBackground to explicitly define the chart background color. It is typically used together with defRPr for text colors (see D.6 Customizing text properties).
D.4 Using colors, lines and markers in schemes
D.4.1 Choices in the Gantt shape style control
shapestyleLst
A list of shape styles that can be referenced for defining the default style of the bubble of difference and CAGR arrows (see D.8 Customizing labels), and in the list of available of styles for bars and pentagons/chevrons in Gantt charts (see D.11.1 gantt). Individual shape styles are defined using the shapestyle child element.
Example:
<shapestyleLst>
<shapestyle ...
<shapestyle ...
...
</shapestyleLst>shapestyle
A shape style. Must contain one fillref child element to define the background color of the shape, may contain additionally one lnfill child element and its subsequent child elements to describe the outline of the shape.
Example:
<shapestyle name="Bubble">
<fillRef name="bg1"/>
<lnfill>
<lnRef name="Solid 0.75 pt"/>
<solidfillRef name="Dark Gray"/>
</lnfill>
</shapestyle>D.4.2 Choices in the color scheme control
fillSchemeLst
A list of think-cell color schemes that will be used in the color scheme control of the floating toolbar (see 3.4.2 Color scheme). Individual fill schemes are defined using the fillScheme child element.
Example:
<fillSchemeLst>
<fillScheme name="Company fill scheme">
...
</fillSchemeLst>fillScheme
A color scheme consisting of a sequence of fills. It is defined by referencing fills using the child element fillRef. The attribute name contains the name that is used in the color scheme control. The attribute fillRefOtherSeries specifies which color to use for the Other Series (see 10.4 Other Series).
If the optional boolean attribute reverse is set to 1, the list of fills will be applied in reverse order, starting with the first fill for the bottom-most series, the second fill for the series above, and so on.
The optional boolean attribute repeatLast controls what happens after each fill has been used once, i.e., once the number of segments is larger than the number of fill colors. Per default, or when it is explicitly set to 0, additional segments repeat the fill colors, starting with the first, then the second, and so forth. If repeatLast is set to 1, the last fill color specified in the color scheme will be used for all subsequent segments.
Example:
<fillScheme name="Company fill scheme"
fillRefOtherSeries="Orange"
reverse="0"
repeatLast="0">
<fillRef name="White"/>
...
</fillScheme> Sometimes a color scheme works well for most charts, but less well for charts with very few series. For example, you may use a color scheme with one primary color, several shades of that color and then another primary color with several shades of it. If a chart only has two segments, you may prefer that both primary colors are used, instead of one primary color and one shade of it. You can solve this problem with the seriesCountSpecific child element.
seriesCountSpecific
A sequence of fills to be used as the color scheme if a chart has a specific number of series. The attribute seriesCount specifies for which count of series this sequence is used. You can use a range (seriesCount="1-3") or a number (seriesCount="2").
The chart automatically switches between the default fill sequence in fillScheme and any specific fill sequences in seriesCountSpecific whenever the number of series in the chart changes.
Example:
<fillScheme name="Company fill scheme"
fillRefOtherSeries="Orange">
<fillRef name="Red"/>
<fillRef name="Light Red"/>
<fillRef name="Lighter Red"/>
<fillRef name="Blue"/>
<fillRef name="Light Blue"/>
<fillRef name="Lighter Blue"/>
<seriesCountSpecific seriesCount="1-2">
<fillRef name="Red"/>
<fillRef name="Blue"/>
</seriesCountSpecific>
</fillScheme> You can use multiple seriesCountSpecific elements inside one fillScheme if the ranges in the seriesCount attributes do not overlap. If none of the seriesCount attributes for any specific lists match the current series count, the sequence of fills from the parent element is used.
seriesCountSpecific supports the attributes reverse and repeatLast as for fillScheme.
fillRef
A reference to a fill defined in the fillLst element. The attribute name must match the value of the same attribute in the fill definition.
Example:
<fillRef name="White"/>D.4.3 Choices in the line scheme control
lnfillmarkerSchemeLst
A list of think-cell line schemes that will be used in the line scheme control of the floating toolbar. Individual line schemes are defined using the lnfillmarkerScheme child element.
Example:
<lnfillmarkerSchemeLst>
<lnfillmarkerScheme name="Company line scheme">
...
</lnfillmarkerSchemeLst>lnfillmarkerScheme
A line scheme consisting of a sequence of combined line styles. It is defined by describing line styles using the child element lnfillmarker, which references a line, a color, and a marker. The attribute name contains the name that is used in the line scheme control. If necessary, seriesCountSpecific can be used with a different sequence of lnfillmarker for charts with only very few series (see seriesCountSpecific).
Example:
<lnfillmarkerScheme name="Company line scheme">
<lnfillmarker>
<lnRef name="Solid 18"/>
<solidfillRef name="accent1"/>
<markerRef name="Marker1"/>
</lnfillmarker>
...
</lnfillmarkerScheme>lnfillmarker
A combined line style for line charts (see 7.4 Line chart) described by the child elements lnRef, solidfillRef, and optionally markerRef referencing a line, a fill color, and a marker respectively.
Example:
<lnfillmarker>
<lnRef name="Solid 18"/>
<solidfillRef name="accent1"/>
<markerRef name="Marker1"/>
</lnfillmarker>lnRef
A reference to a line defined in the lnLst element. The attribute name must match the value of the same attribute in the line definition.
Example:
<lnRef name="Solid 18"/>solidfillRef
A reference to a fill color defined in the fillLst element. The attribute name must match the value of the same attribute in the fill definition.
Example:
<solidfillRef name="accent1"/>markerRef
A reference to a marker defined in the markerLst element. The attribute name must match the value of the same attribute in the marker definition.
When omitted, no marker is used for this combined line style.
Example:
<markerRef name="Marker1"/>D.4.4 Choices in the marker scheme control
fillmarkerSchemeLst
A list of think-cell marker schemes that will be used in the marker scheme control of the floating toolbar (see 3.4.10 Marker scheme). Individual marker schemes are defined using the fillmarkerScheme child element.
Example:
<fillmarkerSchemeLst>
<fillmarkerScheme name="Company marker scheme">
...
</fillmarkerSchemeLst>fillmarkerScheme
A marker scheme consisting of a sequence of markers. It is defined by referencing markers using the child elements fillmarker, specifying the marker to be used, or noMarker, specifying that no marker is to be used. The attribute name contains the name that is displayed in the marker scheme control. If necessary, seriesCountSpecific can be used with a different sequence of fillmarker for charts with only very few series (see seriesCountSpecific).
Example:
<fillmarkerScheme name="Company marker scheme">
<fillmarker>
...
</fillScheme>fillmarker
A combined marker style consisting of a marker reference using the child element markerRef and an optional fill color reference using the child element solidfillRef.
Example:
<fillmarker>
<markerRef name="Square"/>
<solidfillRef name="Orange"/>
</fillmarker>noMarker
An empty element specifying that no marker is to be used.
Example:
<noMarker />D.5 Customizing charts
D.5.1 fillSchemeRefDefault
A reference to a fill scheme that is used as the default color scheme for all chart types. If one or several of the elements
fillSchemeRefDefaultStacked,
fillSchemeRefDefaultWaterfall,
fillSchemeRefDefaultClustered,
fillSchemeRefDefaultMekko,
fillSchemeRefDefaultArea,
fillSchemeRefDefaultPie,
fillSchemeRefDefaultBubble are used, they override the default scheme set here for the corresponding specific chart type. If all of these elements are used, the fillSchemeRefDefault may be omitted.
Example:
<fillSchemeRefDefault name="Company scheme"/>D.5.2 fillSchemeRefDefaultStacked
The default color scheme for stacked charts.
Example:
<fillSchemeRefDefaultStacked name="Stacked scheme"/>D.5.3 fillSchemeRefDefaultWaterfall
The default color scheme for waterfall charts.
Example:
<fillSchemeRefDefaultWaterfall
name="Waterfall scheme"/>D.5.4 fillSchemeRefDefaultClustered
The default color scheme for clustered charts.
Example:
<fillSchemeRefDefaultClustered
name="Clustered scheme"/>D.5.5 fillSchemeRefDefaultMekko
The default color scheme for mekko charts.
Example:
<fillSchemeRefDefaultMekko name="Mekko scheme"/>D.5.6 fillSchemeRefDefaultArea
The default color scheme for area charts.
Example:
<fillSchemeRefDefaultArea name="Area scheme"/>D.5.7 fillSchemeRefDefaultPie
The default color scheme for pie charts.
Example:
<fillSchemeRefDefaultPie name="Pie scheme"/>D.5.8 fillSchemeRefDefaultBubble
The default color scheme for bubble charts.
Example:
<fillSchemeRefDefaultBubble name="Bubble scheme"/>D.5.9 lnfillmarkerSchemeRefDefault
The default color scheme for line charts.
Example:
<lnfillmarkerSchemeRefDefault name="Line scheme"/>D.5.10 lnfillmarkerSchemeRefDefaultCombination
The default color scheme for combination charts.
Example:
<lnfillmarkerSchemeRefDefaultCombination
name="Combination scheme"/>D.5.11 fillmarkerSchemeRefDefault
The default marker scheme for scatter charts.
Example:
<fillmarkerSchemeRefDefault name="Shapes"/>D.6 Customizing text properties
defPPr
The default paragraph properties for text in labels and text boxes. Properties for new labels and textboxes are taken from one of the text style levels of the body text placeholder. The appropriate text style level is chosen heuristically, which works fine in most cases. This behavior is selected by not using the defPPr element. If an inappropriate text style level is chosen, you can use the attribute lvl with numbers from 0 to 8 to explicitly specify the text style level. The numbering starts with 0, which corresponds to the first text style level. Therefore, 1 refers to the second level and so forth. From the paragraph properties of the specified text style level think-cell uses the font color for text in labels and text boxes.
Example:
<defPPr lvl="3"/>defRPr
The default properties for a run of text in labels and text boxes. It is possible to override the primary and alternative font color from the values derived from the PowerPoint color scheme. You can specify the primary font color using solidfillRef and the alternative font color using solidfillRefAlt. For each label the best color to maximize contrast with the label background is chosen automatically.
Example:
<defPPr lvl="2">
<defRPr>
<solidfillRef name="Deep Red"/>
<solidfillRefAlt name="Yellow"/>
</defRPr>
</defPPr> Using defRPr is a last resort. It is always preferable to change your template with regard to slide background and theme colors. Next you should set the correct text style level formatting in the slide master body text placeholder. Only if this is not possible or does not yield the desired result, use the lvl attribute of defPPr described above and if that still does not yield the desired result, use defRPr to explicitly define text colors.
Some of the circumstances that require using defRPr also require explicitly specifying the actual chart background color using solidfillRefBackground (see D.3.8 Chart background color).
D.7 Predefining slide layouts for placing charts
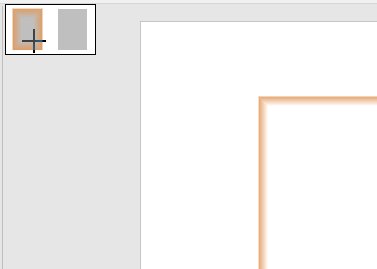
The optional element fixedLayoutLst has one or more fixedLayout elements as child elements that define a slide layout with one or more rectangular areas where Gantt, Pie/Doughnut, or all other charts can be placed. The predefined slide layouts will be shown as thumbnails in the top left corner of the slide view area when the corresponding type of chart is selected for insertion, or when dragging such a chart on the slide. Clicking into one of the rectangular areas in the slide thumbnail, or dropping the chart there, will place the chart at that position with that size.
fixedLayout
Defines a slide layout.
Has one or more rect elements as child elements that define rectangular areas on the slide.
Must have a for attribute, with admissible values:
"pie"
Defines a slide layout for placing Pie/Doughnut charts.
"gantt"
Defines a slide layout for placing Gantt charts/timelines.
"chart"
Defines a slide layout for placing all other charts. or a combination of these separated by spaces.
rect
Defines a rectangular area on a slide.
Has four required attributes: l, t, r, and b. These define the position of the left, top, right and bottom edges of the area.
Admissible values of these attributes are:
- absolute positions, specified as a whole number (e.g.
"360000","+120000", or"-240000") in EMU (12700 EMU = 1 pt, 360000 EMU = 1cm, 914400 EMU = 1 in) - relative positions in terms of the slide size, specified as a decimal number immediately followed by a percent sign (e.g.
"10%"or"12.1%") - a combination of these conjoined with a
+or-, starting with a relative position (e.g."10%+1800000"or"92.1%-1270000").
The coordinate origin is in the top left corner of the slide, with positive direction to the right horizontally, and downwards vertically. For combinations of relative and absolute positions, the absolute part specifies an offset from the position specified relative to the slide size. For example, "10%+1800000" horizontally (as l or r) defines the horizontal position that is 10% of the horizontal slide size plus 1800000 EMU (= 5 cm) to the right of the left edge of the slide, and "92.1%-1270000" vertically (as t or b) defines the vertical position 1270000 EMU (= 100 pt) upwards of the position on the slide that is 92.1% of the vertical slide size downwards from the top edge of the slide or, equivalently, 7.9% (= 100% − 92.1%) of the vertical slide size plus 100 pt upwards from its bottom edge.
Example:
<rect l="1080000" t="10%" r="50%-1080000" b="90%"/>This defines a rectangular area having a 10% margin to the edge of the slide at the top and bottom, and a 3 cm (= 1080000 EMU) margin to the left edge and to the horizontal center of the slide.
Example:
<fixedLayoutLst>
<fixedLayout for="chart pie">
<rect l="1080000" t="10%" r="50%-1080000" b="90%"/>
<rect l="50%+1080000" t="10%" r="100%-1080000" b="90%"/>
</fixedLayout>
</fixedLayoutLst>This defines a slide layout with two predefined areas for inserting charts other than Gantt charts, both with 10% margins at the top and the bottom, the left one with 3 cm margins to the left edge and to the horizontal center of the slide, and the right one with a 3 cm margin to the horizontal center and to the right edge of the slide. It will be displayed like this in the top left corner of the slide view when selecting such a chart for insertion:

Clicking into one of the areas in the slide thumbnail will insert the chart with that position and size. It will also be shown when an existing chart is dragged, and dropping it in one of the areas will place it at that position and size.
Example:
<fixedLayoutLst>
<fixedLayout for="chart pie">
<rect l="1080000" t="10%" r="50%-1080000" b="90%"/>
<rect l="50%+1080000" t="10%" r="100%-1080000" b="90%"/>
</fixedLayout>
<fixedLayout for="pie">
<rect l="33%" t="1800000" r="66%" b="100%-1080000"/>
</fixedLayout>
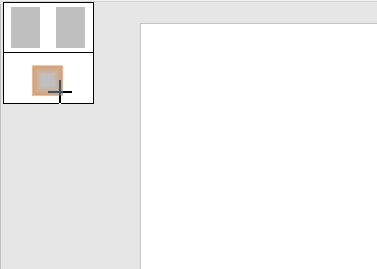
</fixedLayoutLst>This defines two slide layouts, the first being the one from the last example, for all charts except Gantt charts, and the second being a layout only for inserting Pie or Doughnut charts, with one area for insertion in the middle third of the slide horizontally, and with a 5 cm margin at the top, and a 3 cm margin at the bottom. When inserting or dragging a Pie or Doughnut chart, they will be displayed like this:

D.8 Customizing labels
The element label contains elements customizing properties of labels. The following elements are child elements of label. Note that shapestyleRefBubble is a mandatory child element, whereas the other elements are optional.
lnfillLeaderLine
The line style used for the line between a segment label and the segment when the label is not placed inside the segment. If solidfillRef is not specified, instead of using the color from lnfillDefault, think-cell uses the color matching the automatically set label font color.
Example:
<lnfillLeaderLine>
<lnRef name="Solid 0.5 pt"/>
</lnfillLeaderLine>shapestyleRefBubble
A reference to a shape defined in the shapestyleLst. The attribute name must match the value of the same attribute in the shape style definition. It defines the style of labels by default used on level and total difference, and CAGR arrows.
Example:
<shapestyleRefBubble name="Bubble"/>sumLabelPosition
The position of total labels. The attribute val can have the following values (the positions are described for upright column charts and change correspondingly for rotated or flipped charts):
accordingToSign
Places total labels above the column for positive total values and below the column for negative total values. This is the default if the element is not present.
awayFromBaseline
Places total labels away from the baseline, i.e., the label is never placed between the column and the baseline.
The setting applies to floating columns in waterfall charts. Otherwise, both methods result in identical labels positions and sumLabelPosition is not relevant.
Example:
<label>
<sumLabelPosition val="accordingToSign"/>
</label>D.9 Customizing lines
D.9.1 lnfillDefault
The default line type used throughout think-cell. Using a lnRef element to reference one of the lines in the lnLst element the dash type and weight is defined. One of the solid colors in the fillLst element is referenced using solidfillRef to set the color.
Example:
<lnfillDefault>
<lnRef name="Solid 0.75 pt"/>
<solidfillRef name="tx1"/>
</lnfillDefault> If either the lnRef or the solidfillRef element is missing from one of the line style definitions below, the respective value from lnfillDefault is used.
lnfillGridline
The gridline style. It follows the same schema and rules as lnfillDefault above.
D.9.2 Segment outlines
The outlines of segments are defined on the fill scheme level, i.e., every scheme from the color scheme control can also set a line style for segment outlines. The following elements are therefore child elements of a fillScheme element.
lnfillSegment
The default outline style for this color scheme.
lnfillSegmentMekko
The outline style for Mekko charts using the parent element’s color scheme. If omitted, the line style from lnfillSegment is used.
Example
Here, noLine is used for segment outlines. However, as this is often not appropriate for Mekko charts, these use a thin solid line with the standard foreground color.
<fillScheme name="PowerPoint Theme" ...>
<lnfillSegment>
<noLine/>
</lnfillSegment>
<lnfillSegmentMekko>
<lnRef name="Solid 0.25 pt"/>
<solidfillRef name="tx1"/>
</lnfillSegmentMekko>
<fillRef name="accent1"/>
...
</fillScheme>D.9.3 Lines in charts
The element chart contains elements customizing lines in charts. The following elements are child elements of the element chart.
lnfillAxis
The default chart axis line style.
lnfillAxisCategory
The category axis line style. Can be used to set a thicker baseline weight. If omitted, lnfillAxis is used.
lnfillArrow
The default line style used for difference arrows.
lnfillArrowCAGR
The line style used for CAGR arrows.
lnfillArrowCategoryDifference
The line style used for total difference arrows.
lnfillArrowSegmentDifference
The line style used for level difference arrows.
lnfillExtensionLine
The line style used for extension lines of level difference arrows.
lnfillConnector
The line style used for connector lines.
lnfillConnectorWaterfall
The line style used for waterfall connector lines. If specified, the style overrides lnfillConnector. In addition to child elements lnRef and solidfillRef, lnfillConnectorWaterfall also supports a child element of <noLine /> to specify that waterfall connectors should not be visible, which is not possibly for lnfillConnector.
lnfillValueLine
The line style used for value lines.
lnfillTrendLine
The line style used for trendlines.
lnfillPartition
The line style used for partitions.
lnfillErrorBar
The line style used for error bars.
lnfillRidge
The line style used for the Mekko chart ridge.
D.9.4 Lines in the legend
The following element is a child element of the element legend.
lnfill
The outline of the think-cell shape. When this element is not used, the shape has no outline. If the element is used, but only specifies the line style or the color, the property left unspecified is set by lnfillDefault as usual.
Example:
<legend>
<lnfill>
<lnRef name="Solid 0.75 pt"/>
<solidfillRef name="Dark Gray"/>
</lnfill>
</legend>D.10 Customizing Harvey ball and checkbox
D.10.1 harveyball
A combined style for the Harvey ball consisting of the child elements fillRefCompleted, fillRefBackground, and lnfill to describe the color of the completion state and, the background color and the outline of the Harvey ball respectively. The required attribute sz defines the default font size of the Harvey ball in one hundredth of a point.
Example:
<harveyball sz="1400">
<fillRefCompleted name="Black"/>
<fillRefBackground name="Light Orange"/>
<lnfill>
<lnRef name="Solid 0.5 pt"/>
<solidfillRef name="accent1"/>
</lnfill>
</harveyball>D.10.2 fillRefCompleted
See fillRef.
D.10.3 fillRefBackground
See fillRef.
D.10.4 checkbox
A combined style for the Checkbox consisting of the child element fillRef to describe the background color of the Checkbox, the child element lnfill to describe the Checkbox’s outline and the list of symbols, characters and pictures in the child element choices. The required attribute sz defines the default font size of the Checkbox in one hundredth of a point. The size of each glyph has to be defined separately.
Example:
<checkbox sz="1400">
<fillRef name="No Fill"/>
<lnfill>
<noLine/>
</lnfill>
<choices>
<glyph hotkeys="VO1" sz="1867">
<solidfillRef name="Green"/>
<t>v</t>
</glyph>
<glyph hotkeys="X2" sz="1867">
<solidfillRef name="Pink"/>
<font typeface="Arial Unicode MS"/>
<t>✗</t>
</glyph>
<glyph hotkeys="Q3" sz="1867">
<font typeface="Arial Unicode MS"/>
<t>?</t>
</glyph>
<pic hotkeys="R4">
<Relationship Target="traffic_light_horizontal_red.emf"/>
</pic>
<glyph hotkeys=" 0" sz="1867">
<t> </t>
</glyph>
</choices>
</checkbox>D.10.5 choices
A list of choices to be used in a checkbox. The list can contain any number of the elements glyph for characters and symbols and pic for pictures.
D.10.6 glyph
A glyph (character or symbol) that is used as one of the choices of a checkbox. The attribute hotkeys describes a list of hotkey characters that select the glyph. The child elements solidFillRef describes the color of the character or symbol, font its font and t the character or symbol itself. The required attribute sz defines the default font size of the character in one hundredth of a point, independent from the checkbox’s total size.
Example:
<glyph hotkeys="qQ3" sz="1867">
<solidfillRef name="Blue"/>
<font typeface="Arial Unicode MS"/>
<t>?</t>
</glyph>D.10.7 t
A character or symbol used in a glyph (itself used in a checkbox). The contents of this element can be a verbatim character (a), a Unicode symbol or a numeric character reference to a Unicode code point. The numeric reference can be given using decimal numbers (✗) or hexadecimal numbers (✗).
D.10.8 pic
A picture that is used as one of the choices of a checkbox. The file name of an EMF file with the picture is given as the attribute Target of the child element Relationship. The attribute hotkeys describes a list of hotkey characters that select the picture.
Example:
<pic hotkeys="R4">
<Relationship Target="traffic_light_horizontal_red.emf"/>
</pic>To create an EMF file of any shape in PowerPoint:
- Right-click the shape or selection of shapes.
- Choose Save as Picture.
- Make sure to save as type Enhanced Windows Metafile (*.emf).
Of course, you can also use a suitable graphics editor to create an EMF file.
D.11 Customizing Gantt charts
D.11.1 gantt
Determines the default appearance and formatting options of Gantt charts.
Has the following child elements:
lnfillDefault
Optional. When not present, the global lnfillDefault is used. This setting will be referred to as the local lnfillDefault in the following.
Determines the default line style and color for lines in Gantt charts. Is used for lines for which no more specific style is set via one of the elements below.
Must have either lnRef as a child element referencing a line style, in which case that style is used with the color from the global lnfillDefault, or a solidfillRef referencing a color, in which case that color is used together with the line style from the global lnfillDefault, or both in that order, fully specifying line style and color.
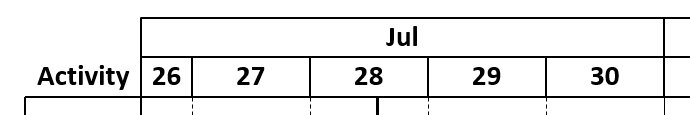
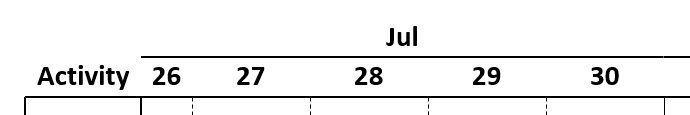
scaleFrame
Mutually exclusive with scaleUnderline and scaleExtendSeparators. One of these must be present.
If this is present, scale elements are fully enclosed in lines.

Optional attributes:
algn: Determines the alignment of text labelling scale elements.
Admissible values "l" for align left for left-to-right languages and align right for right-to-left languges, and "ctr" for align center (default).
includeLabelColumnHeaders: Admissible values "true" and "false" (default).
If true, the top left cell containing scale labels and the Activity Label Column label is also enclosed in lines and can receive a background fill. If a fillRef child element is present, the fill color referenced there will be used by default.

Optional child elements:
fillRef: The default background fill to use for scale elements. Must reference an item in fillLst.
lnfill: The line style and color to use for the lines enclosing scale elements. Follows the same schema as the local lnfillDefault.
scaleUnderline
Mutually exclusive with scaleFrame and scaleExtendSeparators. One of these must be present.
If this is present, only horizontal lines separating scales are drawn.

Optional attributes:
algn: Determines the alignment of text labelling scale elements.
Admissible values "l" for align left for left-to-right languages and align right for right-to-left languges, and "ctr" for align center (default).
gap: Admissible values "true" (default) and "false".
If true, the horizontal separating lines are drawn slightly into the top left cell containing scale labels and Activity Label Column label. If false, they stop exactly at the end of the scales.

Optional child element:
lnfill: The line style and color to use for the horizontal lines separating scales. Follows the same schema as the local lnfillDefault.
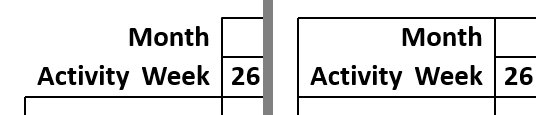
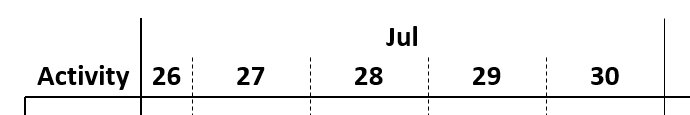
scaleExtendSeparators
Mutually exclusive with scaleFrame and scaleUnderline. One of these must be present.
If this is present, the vertical separators enabled in the floating toolbar of the scale are extended into the scales to serve as vertical separators between scale elements. No horizontal separating lines between scales are drawn.

Optional attribute:
algn: Determines the alignment of text labelling scale elements.
Admissible values "l" for align left for left-to-right languages and align right for right-to-left languges, and "ctr" for align center (default).
lnfillBodyLeftRight
Optional. When not present, (local, if available) lnfillDefault is used.
Determines the line style and color for the lines delimiting the body of Gantt charts on the left and on the right.
Can have either a noLine child element, in which case no delimiting lines are drawn, or follow the schema for the local lnfillDefault.
lnfillBodyTop
Optional. When not present, (local, if available) lnfillDefault is used.
Determines the line style and color for the line delimiting the body of Gantt charts at the top. Follows the schema of lnfillBodyLeftRight.
lnfillBodyBottom
Optional. When not present, (local, if available) lnfillDefault is used.
Determines the line style and color for the line delimiting the body of Gantt charts at the bottom. Follows the schema of lnfillBodyLeftRight
lnfillFrameLeftRight
Optional. When not present, (local, if available) lnfillDefault is used.
Determines the line style and color for the line delimiting the Activity Label Column to the left and the Responsible/Remark Label Column to the right. Follows the schema of lnfillBodyLeftRight.
fillRefDefaultBody
Required.
Determines the default background fill of the body of Gantt charts.
Has one required name attribute that must reference an element of fillLst.
fillRefHorzShading
Required.
Determines the default background fill of a Row Shade, when inserted via the context menu of the row.
Has one required name attribute that must reference an element of fillLst that is not noFill.
fillRefVertShading
Required.
Determines the default background fill of a Shade. Has one required name attribute that must reference an element of fillLst that is not noFill.
lnfillSeparatorHorz
Optional. When not present, (local, if available) lnfillDefault is used.
Determines the line style and color of Row Separators. Follows the schema of the local lnfillDefault.
lnfillSeparatorVertPrimary
Optional. When not present, (local, if available) lnfillDefault is used.
Determines the line style and color of primary vertical Separators (i.e. those used for the largest unit of time enabled). Follows the schema of the local lnfillDefault.
lnfillSeparatorVertSecondary
Optional. When not present, (local, if available) lnfillDefault is used.
Determines the line style and color of secondary vertical Separators (i.e. those used for all but the largest unit of time enabled). Follows the schema of the local lnfillDefault.
shapestyleLstPentagonAndChevron
Optional. When not present, pentagons/chevrons (aka process arrows) are not available for insertion in Gantt charts.
Defines the list of available styles for pentagons/chevrons selectable via the floating toolbar.
Must have at least one shapeStyleRef child element, which references children of shapestyleLst via its name attribute.
shapestyleLstBar
Mutually exclusive with lnfillLstBar. One of these must be present.
Determines that bars are drawn as rectangles and defines the list of available styles (i.e. outline and fill).
Has one required attribute w which determines the height of the rectangle in EMU (12700 EMU = 1 pt). When a very small (< 10 pt) or very large (> 18 pt) font size is used in a Gantt chart, the height will be scaled appropriately.
Must have at least one shapeStyleRef child element, which references children of shapestyleLst via its name attribute.
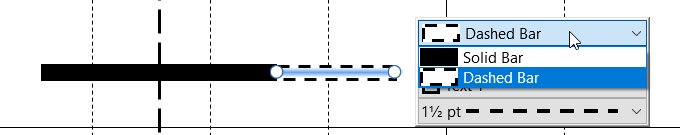
Example:
<shapestyleLstBar w="98425">
<shapestyleRef name="Solid Bar"/>
<shapestyleRef name="Dashed Bar"/>
</shapestyleLstBar>Result:

lnfillLstBar
Mutually exclusive with shapestyleLstBar. One of these must be present.
Determines that bars are drawn as lines and defines their default color and a list of available line styles.
Must have one solidfillRef child element referencing a color, and then at least one lnRef child element referencing a line style.
Example:
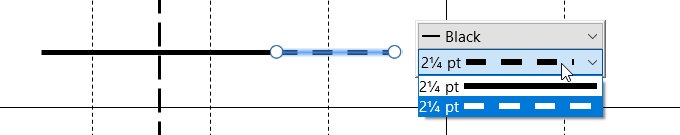
<lnfillLstBar>
<solidfillRef name="Black"/>
<lnRef name="Solid 2.25 pt"/>
<lnRef name="Dash 2.25 pt"/>
</lnfillLstBar>Result:

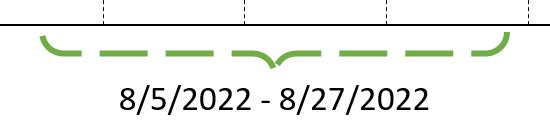
bracket
Required.
Determines the style and line style of Brackets.
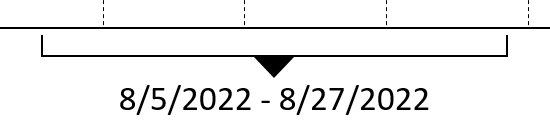
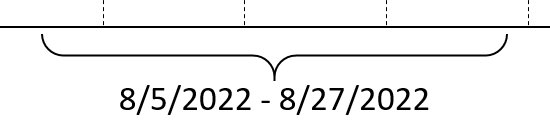
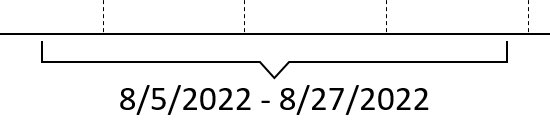
Has one required attribute style which determines the style of bracket to use with admissible values:
"triangle": A square bracket with a solid triangle in the middle.

"curly": A curly bracket.

"line": A square bracket with a pointed middle.

Optionally has a lnfill child element which specifies the line style and color of the bracket and follows the schema of the local lnfillDefault. When not present, (local, if available) lnfillDefault is used.
Example:
<bracket style="curly">
<lnfill>
<lnRef name="Long Dash 2.25 pt"/>
<solidfillRef name="accent6"/>
</lnfill>
</bracket>Result:

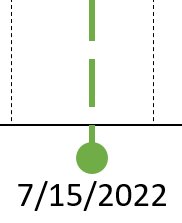
milestone
Required.
Determines the properties of milestones. Some of these are just defaults and can be set individually via the floating toolbar of milestones, some apply to all milestones and cannot be changed later.
Has required attribute w specifying the size of all milestones in EMU.
Required child elements:
markerRef: Determines the default marker to use for milestones.
solidFillRef: Determines the default color to use for milestones.
Optional child element:
lnfill: Determines the style and color for all milestone lines. Follows the schema of the local lnfillDefault. When not present, (local, if available) lnfillDefault is used.
Example:
<milestone w="150000">
<markerRef name="Marker1"/>
<solidfillRef name="accent6"/>
<lnfill>
<lnRef name="Long Dash 2.25 pt"/>
<solidfillRef name="accent6"/>
</lnfill>
</milestone>Result:

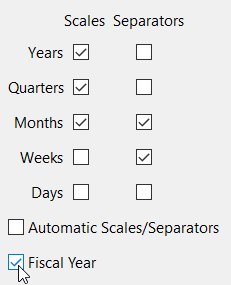
D.11.2 fiscalYear
An optional element that, when included, adds the Fiscal Year option in the floating toolbar of the Gantt chart. Must have either one start or one end child element. Optionally has a weekAlignment child element.

When the Fiscal Year option is enabled for a Gantt chart, its year scale displays fiscal years (indicated by a default "FY" prefix) instead of calendar years, which start or end with the month specified in the corresponding child element of the same calendar year.
If there is a weekAlignment child element, the 52-53-week convention is used: Each fiscal year ends on the same weekday as specified in the lastWeekday attribute, with leap weeks inserted appropriately. Which calendar date on which the specified weekday falls represents the last day of a fiscal year is determined by the lastDay attribute. Quarters are displayed as consisting of exactly 13 weeks, except for Q4 of a leap week year, which consists of exactly 14 weeks. If the optional weeksPerMonth attribute of the weekAlignment element is set, the months displayed also always end on the specified weekday, using the convention given in this attribute to determine how to distribute weeks onto months. The leap week is always added to the last month of Q4.
Example:
<fiscalYear>
<end month="jan"/>
<weekAlignment lastWeekday="fri" lastDay="nearestToEndOfLastMonth" weeksPerMonth="454"/>
</fiscalYear>When a style file containing this element is loaded and the Fiscal Year option is enabled for a Gantt chart, the FY 2023 displayed on its year scale would end on the Friday closest to 01/31/2023, namely 02/03/2023, and FY 2024 would begin on 02/04/2023. The middle month of each 13-week quarter would consist of 5 weeks, the other two of 4 weeks. FY2023 would be a leap week year, with Q4 2023 being a 14-week quarter and its last two months, December and January of FY 2023, consisting of 5 weeks (11/26/2022–30/12/2022 and 12/31/2022–03/02/2023).
start/end
Required child element. Specifies the start or end of a fiscal year.
Has one required attribute month, with admissible values: "jan", "feb", "mar", "apr", "may", "jun", "jul", "aug", "sep", "oct", "nov", "dec".
weekAlignment
Optional child element. Specifies which weekday is the last of a fiscal year using the 52-53-week convention, how the calendar date that ends a fiscal year is determined, and whether months should also end on the specified weekday and if so how weeks are distributed onto months.
Has two required attributes lastWeekday and lastDay, and one optional attribute weeksPerMonth:
lastWeekday
The weekday on which each fiscal year ends.
Admissible values: "sun", "mon", "tue", "wed", "thu", "fri", "sat".
lastDay
How the calendar date for the last day of the fiscal year is chosen.
Admissible values:
"inLastMonth"
The last day of the fiscal year is the last weekday of the specified kind that lies within the calendar month specified in the end element (or the calendar month before the one specified in the start element).
"nearestToEndOfLastMonth"
The last day of the fiscal year is the weekday of the specified kind that is closest to the end of the calendar month specified in the end element (or the calendar month before the one specified in the start element).
Note: Using the "nearestToEndOfLastMonth" setting may lead to the end of the fiscal year falling outside the calendar month specified in the end element (inside the calendar month specified in the start element), as seen in the above example. When using "inLastMonth" the end of the fiscal year is always in the calendar month specified in the end element (in the calendar month before the one specified in the start element).
weeksPerMonth
If set, months also end on the specified weekday. Its value determines the convention to use for distributing weeks onto months.
Admissible values:
"544"
The first month of each 13-week quarter has 5 weeks, and the other two 4.
"454"
The middle month of each 13-week quarter has 5 weeks, and the other two 4.
"445"
The last month of each 13-week quarter has 5 weeks, and the other two 4.
Charting
Layout
External data
Automation
Library
Appendices
-
A.Deployment guide
-
B.Exchanging files with PowerPoint
-
C.Customizing think-cell
-
D.Style file format
- D.1
- Hierarchy of XML elements
- D.2
- File structure
- D.3
- Defining colors, line styles and markers
- D.4
- Using colors, lines and markers in schemes
- D.5
- Customizing charts
- D.6
- Customizing text properties
- D.7
- Predefining slide layouts for placing charts
- D.8
- Customizing labels
- D.9
- Customizing lines
- D.10
- Customizing Harvey ball and checkbox
- D.11
- Customizing Gantt charts
-
E.Keyboard shortcuts
-
F.API documentation