8. Chart decorations
Contents
- 8.1
- Scales and axes
- 8.2
- Arrows and values
- 8.3
- Legend
8.1 Scales and axes
8.1.1 Value axis
|
In menu: |
Chart |
|
Menu item: |
|
Use this feature to show a numerical scale for the values in your chart, represented either by an axis line with tick marks or by gridlines. Usually the Y-axis in a chart is a value axis.
Note: The X-axis of a Mekko chart is also a value axis. Similarly, scatter and bubble charts have two value axes that are always displayed. In addition, the X-axis of a line chart may be a value axis, rather than a category axis (see 7.4 Line chart). The X-axes of all other charts are standard category axes.
Adjusting the scale of a value axis
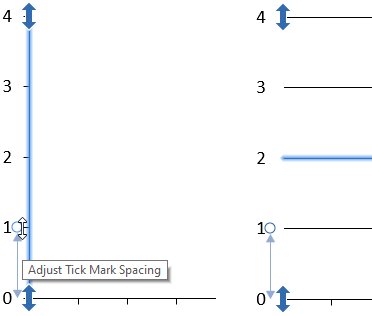
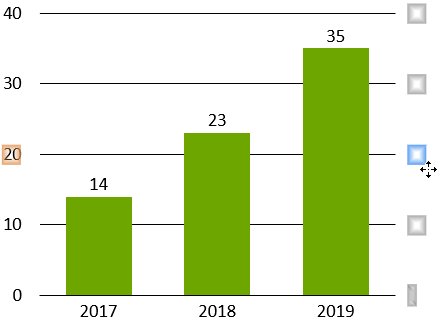
When selected, a value axis has three handles, shown below both for the axis line and the gridlines representation. When using gridlines, select one of the gridlines to show the axis handles.

- Value axes are usually scaled by think-cell. You can, however, manually scale a value axis by dragging the handles at the end of the value axis. The values on the axis must always include the range between the lowest and largest value in the datasheet. If you do not want to show a specific value, either remove it from the datasheet or hide the respective datasheet row or column. Automatic value axis scaling can be restored by dragging the handles until the tooltip indicates Automatic or selecting

- The tick mark spacing for value axes is usually calculated by think-cell. You can, however, manually adjust the tick mark spacing by dragging the middle handle. As you drag, the handle will jump to supported tick mark spacings, with a tooltip indicating the selected spacing. Releasing the handle will apply the indicated tick mark spacing to the axis. Automatic tick mark spacing can be restored by reducing the tick mark spacing until the tooltip indicates Automatic.
- The

Adjusting the value axis type
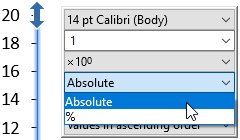
The position of segments, lines and areas along an axis can be determined either based on their absolute values or, alternatively, based on their relative (percentage) portion of the whole category. Respectively, you can choose between Absolute and % from the axis type dropdown in the axis’ contextual toolbar.

In a stacked chart, switching to a percentage axis will convert the chart to a 100% chart. A clustered chart will be converted to a stacked chart, because only then the relative portions are added up to a stack representing 100% of a category. Similarly, choosing a percentage axis in a line chart will convert to an area chart.
Reversing the value axis
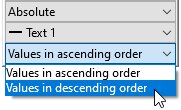
Scatter, bubble and line charts support reversing the axis direction by choosing Values in descending order from the axis direction dropdown in the axis’ contextual toolbar. In a line chart with two axes, you can set one to a reversed order to highlight negative correlations. Column, clustered and area charts flip the chart when reversing the axis.

Positioning the value axis
A value Y-axis can be moved by selecting and dragging the axis with the mouse. While dragging, available alternative locations for the axis will be highlighted. Dragging to the desired location and releasing will move the axis.
You will notice, when selecting and dragging the value Y-axis of a line chart, that two locations on either side of the chart are highlighted. Dragging to either of the locations will position the Y-axis on the appropriate side of the chart.

The location selected, however, also sets the crossing behavior for the chart. Two distinct styles of crossing behavior are supported for line charts:
- Crosses At Categories The Y-axis crosses the X-axis at the center of a category. In this case the data points of the first category are placed directly on the Y-axis.
- Crosses Between Categories The Y-axis crosses the X-axis between two categories. Consequently, the data points are offset from the border of the chart.
Regardless of the crossing behavior of the axis, the x-position of data points always corresponds to the center of the category.
Selecting either of the innermost highlighted locations will set the behavior to Crosses At Categories, while selecting either of the outermost highlighted locations will set the behavior to Crosses Between Categories.
The 

Positioning the tick labels
Tick labels are usually shown to left of the axis line or gridlines. To move them to the right, select one of the tick labels and drag it to the alternative position:

Value axis context menu
Value axes have their own context menu. It shows the following buttons:

Add an axis title. You can drag the title to choose its placement. A title can also be added to the baseline of a chart, even though it may not be a value axis.

Add tick labels.

Add tick marks.

Add gridlines.

Add axis line. Only in the context menu of gridlines.


Set the axis to a logarithmic or linear scale (see 8.1.5 Logarithmic Scale).


Set the selected axes to the same scale or independent scales (see 8.1.4 Same scale).

Revert the scale and tick mark spacing to automatic sizing if they have been modified by the user.




Add a break at the current mouse pointer position (see 8.1.2 Value axis break).


Alter the crossing behavior for a line chart.
When appropriate, the buttons function as toggles for their respective function, i.e., if tick marks are already present, the same button position is used to remove them, as they cannot be added a second time.
8.1.2 Value axis break
|
In menu: |
Segment, axis, line, area |
|
Menu item: |
|
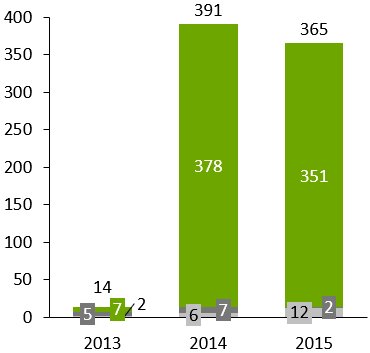
Use a value axis break to shrink a particularly large segment and enhance readability for the smaller segments. To add a value axis break, click the part of the segment or axis where you want the break to go and open the context menu. When adding a value axis break, the exact position where you right-click a segment or axis makes a difference.
Any break you insert applies to the value axis (if shown) and to all segments sharing the same range of the axis. For this reason, you can not add a break to the axis at any position where there is a segment border in any of the chart’s columns. A break can only be added if at the mouse pointer location there is some part of the value axis big enough to display at least the two lines that visualize the break. The break also applies to the axes and segments of any chart set to use the same scale (see 8.1.4 Same scale).
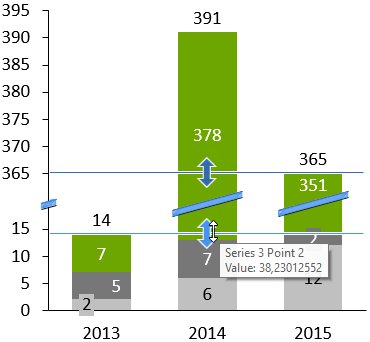
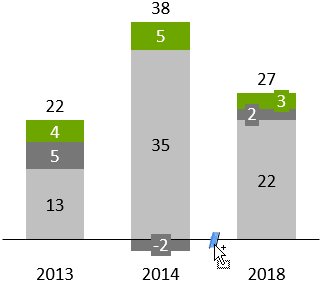
This is illustrated by the following example. No break can be added to the very top part of the second column, because the top of the third column is too close. However, within the range of the third column’s segment, there is enough space for the break. Since both columns share this range of the value axis, both segments are broken:


Adjusting the break’s extent
You can adjust the size of a broken segment by dragging the lines that appear when you select the break. These lines mark the range of the scale that is compressed to save space. Drag the lines to determine the size of the compressed part of the scale. If you drag a line far enough for the compressed range of the scale to take as much space as was originally required, the break disappears. The default is to compress the selected part of the scale as much as possible while leaving enough room for the break lines to be rendered.
Available break styles
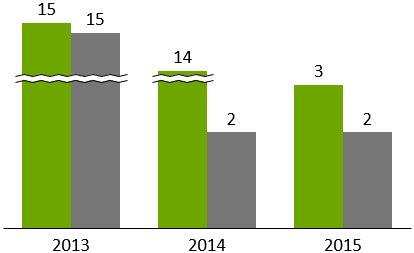
There are two types of break shapes supported by think-cell. The straight break as illustrated above is commonly used for standard column charts. The wiggle break as illustrated below is convenient to save space in charts with wide or adjacent columns. If enough space is available, you can toggle between the two shapes with 
Note: In line, area and Mekko charts only the wiggle style is supported.

8.1.3 Date axis
If the datasheet contains strictly increasing year numbers, the number format of the axis labels can be changed to one of the date formats, e.g., yy for two-digit years, yyyy for four-digit years and additional formats containing days and months (see 6.5.3 Number format and 13.8 Date format codes).
When the labels are formatted as dates, or when Excel’s cell format is set to Date for all category cells, you are using a date axis. When adjusting the scale of a date axis, years, months and weeks can be used for tick mark spacing.

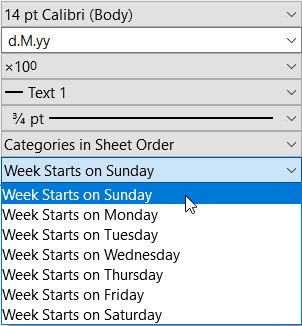
When using a date axis, the floating toolbar of the axis displays an additional Week Starts On dropdown menu that allows you to select which weekday represents the start of a new week. When a tick mark spacing with a unit of weeks is chosen, either automatically or manually, think-cell will place dates with that weekday on the tick marks.
You can mix two- and four-digit year numbers on a date axis. For example, you might display the first and last category with four-digit years and all categories in between with two-digit years.
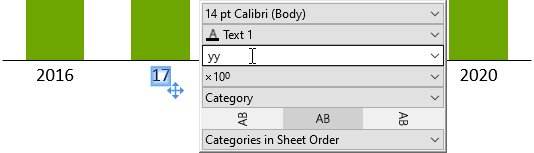
To choose the number of digits, you click the label you want to change and adjust the format. think-cell will automatically adjust other labels to ensure a consistent display. For example, if you only select the first label and use the two-digit date format yy, all labels switch to two digits as it is unusual to use two digits for the first label only. However, if you select one of the labels in the middle and use two digits, the first label will remain with four digits, but all other labels between the first and the last label will be switched to two digits:

8.1.4 Same scale
When there are multiple similar charts on the same slide, it is often desirable that all of them share the same scale. Only when two charts share the same scale, are the physical sizes of their segments comparable.
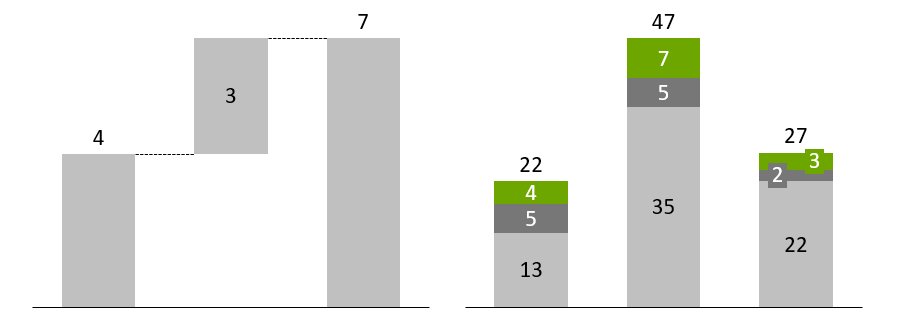
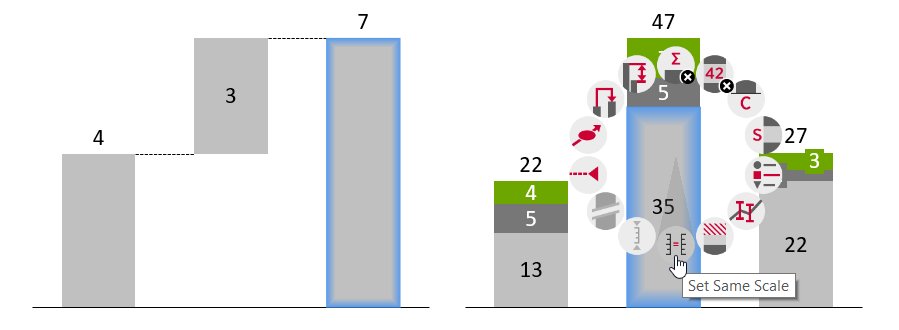
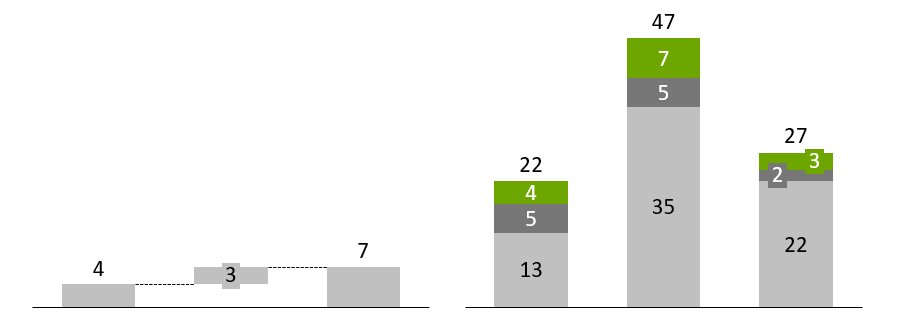
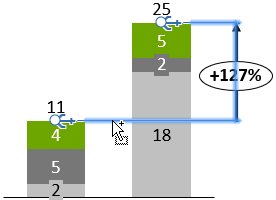
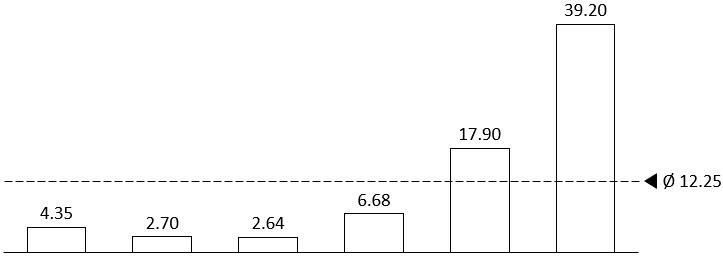
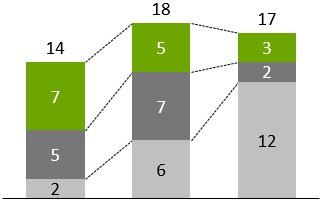
The following example shows two charts which have the same size, but not the same scale. Note that the column that represents 7 units in the waterfall chart is the same height as the column that represents 47 units in the column chart.

To make segments from different charts visually comparable, select segments from those charts together by holding Ctrl and clicking them, for example (see 3.3.3 Select multiple objects). Then, open the think-cell context menu and click the


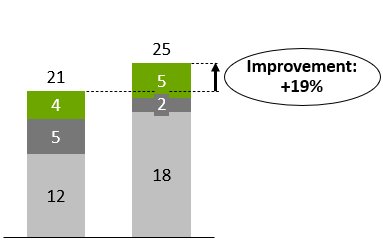
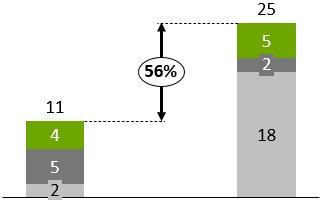
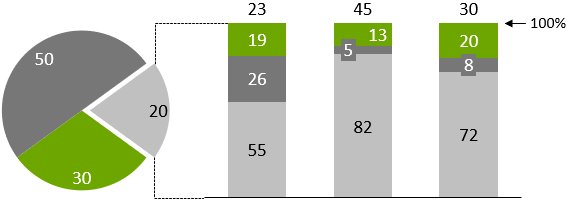
In the above example the resulting charts look like this:

When the data represented by a chart changes, it is possible that this chart rescales. The scales of all other charts set to the same scale are then adjusted as well, including when axis breaks are added or resized.
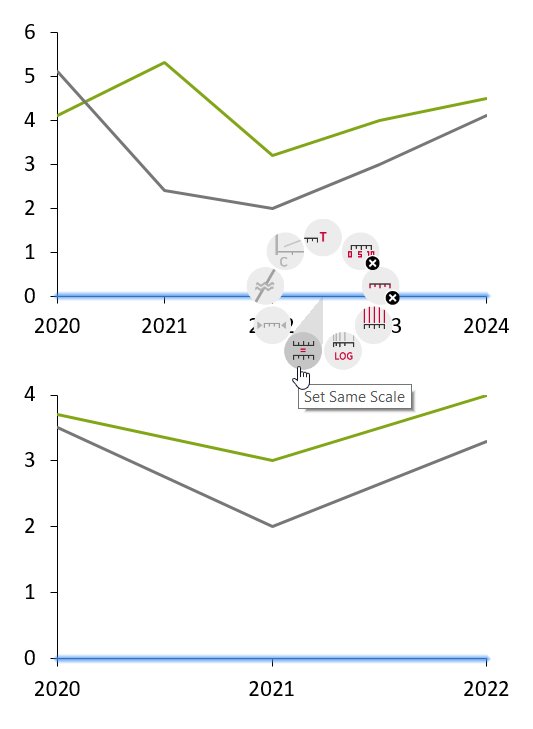
Instead of selecting multiple segments, you can also select multiple axes, gridlines or data points, one in each chart that should use the same scale. Afterwards, open the think-cell context menu and click the 
To revert to independent scaling, select a segment, axis, gridline or data point and choose

In charts with two value axes, e.g., line or scatter charts, a second 

8.1.5 Logarithmic Scale
You can switch to a logarithmic scale by using the 

Note: An axis with a logarithmic scale can only have tick marks at powers of 10, e.g. at 0.1, 1, 10. The axis must also begin and end at a power of 10.
Logarithmic scaling is not supported when it is mathematically not appropriate. Negative values are placed on the baseline and an exclamation mark 
8.1.6 Secondary Axis
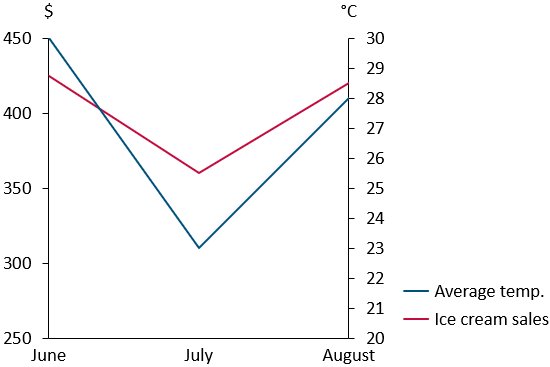
Charts that can contain lines may have an additional, secondary Y-axis. You can add a secondary Y-axis, and associate a line with this axis, by highlighting a line and selecting the




8.1.7 Category gap
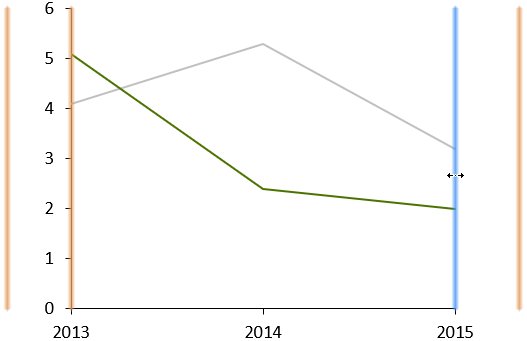
The basic spacing between columns in a chart is determined by the column width and the chart size. Extra spacing between individual pairs of columns may be added by inserting a category gap.
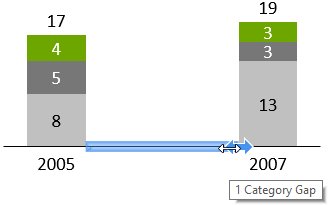
Category gaps can be introduced by clicking on the baseline and dragging the handle to the right. A category gap is as wide as one column width plus one gap width and the handle snaps to multiples of this category gap width.

Introducing category gaps preserves the width of the columns, resulting in an increase or decrease of the overall chart width.
You can ensure that the overall chart width is preserved by holding down the Ctrl key while dragging: the column widths will be increased or decreased to accommodate the category gap.
Note: In some cases, a break in the baseline (see 8.1.8 Category axis break) may be a space-saving alternative to a category gap.
8.1.8 Category axis break
|
In menu: |
Category axis column gap |
|
Menu item: |
|
A category axis break indicates a break in the continuity of the category axis scale. To insert the break, right-click on the category axis between two columns and select the respective menu item.

8.2 Arrows and values
8.2.1 Difference arrows
|
In menu: |
Chart, segment in column and waterfall charts, point in line and area charts |
|
Menu items: |
|
Difference arrows can be used in charts to visualize the difference between pairs of columns, segments or points. The difference is automatically calculated and updated whenever the underlying data changes. The text label for the difference (see 6. Text labels) supports font, number format and label content properties (see 6.5.1 Font, 6.5.3 Number format, 6.5.5 Label content).
Two distinct styles of difference arrows are supported by think-cell: level difference arrows and total difference arrows. Level difference arrows are designed to show differences between pairs of segments or points in a chart; total difference arrows are designed to show differences between column totals.
Level difference arrow
Level difference arrows can be added by selecting the 



By default, a newly inserted difference arrow stretches from the selected segment or category to the top segment of the next category. You can also determine the desired start and end segment/category for the difference arrow immediately by selecting the start segment and the end segment at the same time. Then right-click on one of them and select 
If the arrow is so small that the bubble would cover it up, the bubble is automatically placed next to the arrow. To manually optimize the layout, you can drag the arrow itself as well as its label to other locations (6.2 Automatic label placement). If you want to place the arrow between two columns, you might want to create an additional gap between the columns (8.1.7 Category gap).

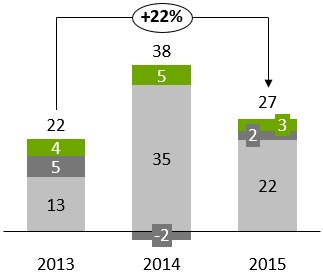
Total difference arrow
Total difference arrows can be added by selecting the 


Arrow modes
You can cycle through three arrow modes. The button in the context menu changes accordingly and the number in the label is recalculated:
|
|
Show an arrow pointing in one direction and calculate the relative difference. |
|
|
Show a double-ended arrow and calculate the absolute difference. |
|
|
Show an arrow pointing in the other direction and calculate the relative difference. |
8.2.2 CAGR arrow
|
In menus: |
Chart, segment |
|
Menu item: |
|
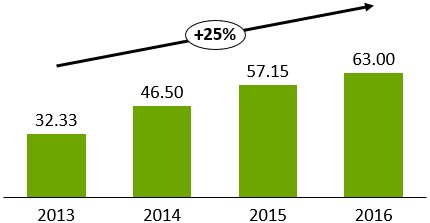
This feature visualizes the compound annual growth rate. The range of dates on which the calculation is based is taken from the datasheet cells that are associated with category labels. The CAGR is automatically calculated and updated whenever the underlying data changes. For the calculation to work correctly, it is important that the respective datasheet cells contain the correct dates.
The CAGR from category A to B is calculated as

with n being the number of years in the date range. The 30/360 day count convention is followed to determine n when it is not a whole number.
The automatic display of the CAGR is based on a text label (6. Text labels) and supports font and number format properties (6.5.1 Font, 6.5.3 Number format). The arrow itself supports the color property (3.4.1 Color and fill).

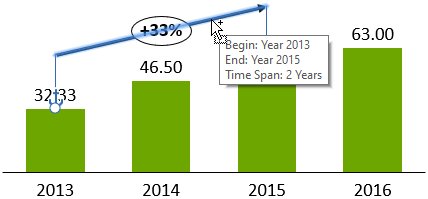
By default, only one CAGR is inserted that stretches from the selected category to the last category in the chart. You can use the handles that show up when the CAGR arrow is selected to specify its start and end categories.
You can also determine the desired start and end categories for the CAGR immediately: Select a segment in the start category and a segment in the end category. Then right-click on one of them and click 

8.2.3 Series CAGR
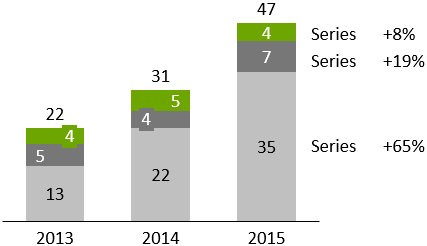
The CAGR arrow is always calculated based on the column totals. However, you might also like to visualize the compound annual growth rate of one of the series.

This can be shown in series labels. Simply select the label and choose the CAGR option from the label content control on the floating toolbar.
Now the CAGR is calculated series-wise.

To select all series labels in one action, click the first label, then Shift-click the last one (see 3.3.3 Select multiple objects).
8.2.4 Value line
|
In menu: |
Chart |
|
Menu item: |
|
This feature displays a line parallel to the X-axis to visualize a certain value. You can create multiple value lines per chart, and you can choose to have the line’s label placed to the left or to the right of the chart.
Where appropriate, the value line is initialized with and snaps to the arithmetic mean (stacked chart, clustered chart) or the weighted mean (Mekko chart) of the column totals. If the line is snapped to such a value, this value is calculated and automatically updated when data changes.
You can drag the line as desired. If you need to increase the precision of the dragging operation, use PowerPoint controls to zoom in on the slide. You can also use the cursor keys ← → ↑ ↓ to nudge the line to a specific value. When using the cursor keys, the line moves in increments corresponding to the label’s number format.
As always, you can add custom text to the label or replace the predefined label with your own content. You can learn more about labels and text fields in 6. Text labels. You can also change the label’s font (see 6.5.1 Font) and number format (see 6.5.3 Number format).

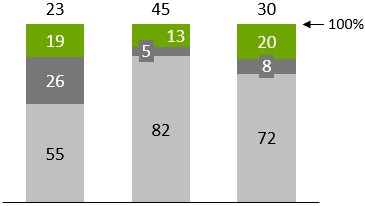
8.2.5 100% indicator
|
In menu: |
Chart |
|
Menu item: |
|
This feature shows a “100%” mark. It is on by default. You can choose to have the label placed to the left or to the right of the chart.

8.2.6 Series connectors
|
In menus: |
Chart, segment |
|
Menu item: |
|
You can add series connector lines to an entire chart or to a single segment. If you click the connector item of a segment’s menu, a connector line is created at the top right corner of that segment. If you want a connector as part of a waterfall calculation, you must use the specific waterfall connector (see 9. Waterfall chart). Alternatively, universal connectors (see 8.2.7 Universal connectors) can be used when the desired connections cannot be achieved using standard connectors.

8.2.7 Universal connectors
|
Icon in think-cell group: |
|
Universal connectors are different from the other decorations described in this chapter, because they do not belong to a specific element or feature. Therefore, they are not available in the think-cell context menu.
Instead, you can insert universal connectors from the think-cell toolbar. Double-click the toolbar button to insert multiple connectors. To leave insertion mode, click the button again or press the Esc key.
Each chart element can offer connectable points. The universal connector can connect any two connectable points that may or may not belong to the same element. Use the universal connector if you need an unusual connector that is not supported by the chart itself.

You can also use the universal connector to connect two different charts. The handles at the ends of the connector snap to connectable points while you move them. The handle in the middle of the connector can be dragged to change the straight connector to one with a right angle.

Note: The universal connector visually connects two objects, but it has no effect on the calculation of the waterfall chart. If you want a connector as part of a waterfall calculation, you must use the specific waterfall connector (see 9. Waterfall chart). Standard connectors (see 8.2.6 Series connectors) are also available for a number of chart types and should be used in preference to universal connectors when possible.
8.3 Legend
|
In menu: |
Chart |
|
Menu item: |
|
A legend can be used to clearly identify the various data series or groups in a chart.
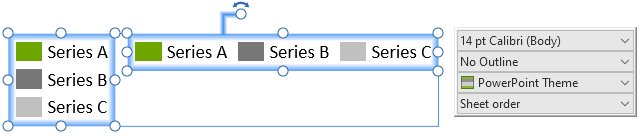
A floating toolbar containing a line style and a font control (6.5 Text label property controls) appears when the legend is selected, letting you specify a line style for the legend box and the size of the legend text. A control for the visual order of the placeholders can be used to specify a different order than in the datasheet or the chart itself.
In addition, chart-specific property controls for the series and groups are available when selecting one of the placeholders.

If you change the size of the legend’s frame the legend text will be automatically reformatted to fit the new frame size. To create a horizontal legend, for example, pull the left or right border of the frame outwards.









