18. Images and icons
Enhance your presentations with think-cell images and icons. Images and icons work smoothly alongside other think-cell elements like charts, tables, and text boxes. To learn more about using think-cell elements, see 3. Basic concepts.
There are many ways to add images and icons to your presentation. In the library, you can find personal and shared image assets, icons from Freepik, and stock images from Pexels and Unsplash. You can also use images from webpages and PowerPoint images as think-cell elements in your presentation.
18.1 Images and icons in the think-cell Library
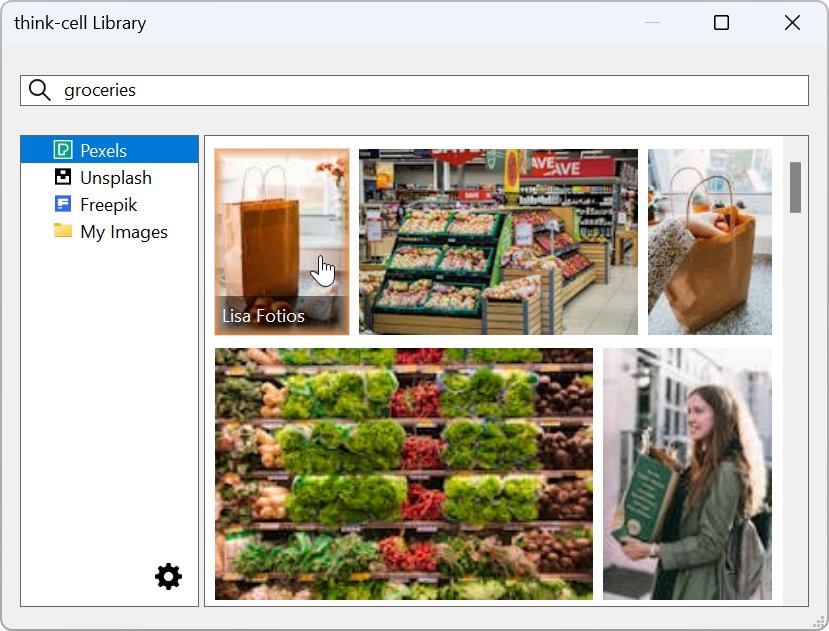
The think-cell Library is a centralized collection of digital content, including images and icons. Search the library to quickly find the perfect visual for your presentation.
In the library, these image and icon sources are free to use with think-cell:
- Stock images from Pexels and Unsplash
- Icons from Freepik
- Image assets from your folders, network drives, or OneDrive

If you have a subscription to Brandfolder, Canto, or Getty Images, you can use these sources in the library as well.
To add or remove sources in the library, see 28.3.3 Add assets from your computer, network, or OneDrive to the library. If some of these sources don't appear in the library, your organization may have its own library settings.
18.1.1 Insert images and icons from the library into presentations
To insert an image or icon from the library into a presentation, follow these steps:
- Open the library: in the PowerPoint ribbon, go to the Insert tab, then the Slides ribbon group. Select Library

- In the think-cell Library, select an image or icon source.

- Enter a search term.
- Click the thumbnail of the image or icon you want to insert in your presentation.
- If you don't want to insert the image or icon on your current slide, select the slide you want.

- On the slide, click where you want to insert the image or icon.

For more information, see Filter and sort images and icons and Edit folder contents.
18.2 Insert images from webpages into presentations
Quickly insert any image from a webpage into PowerPoint with the think-cell browser extension (see 2.2.4 Installing the browser extension).
⚠Caution: Most images on the internet are protected by copyright. If you use a copyrighted image in your presentation, make sure you have permission to do so.
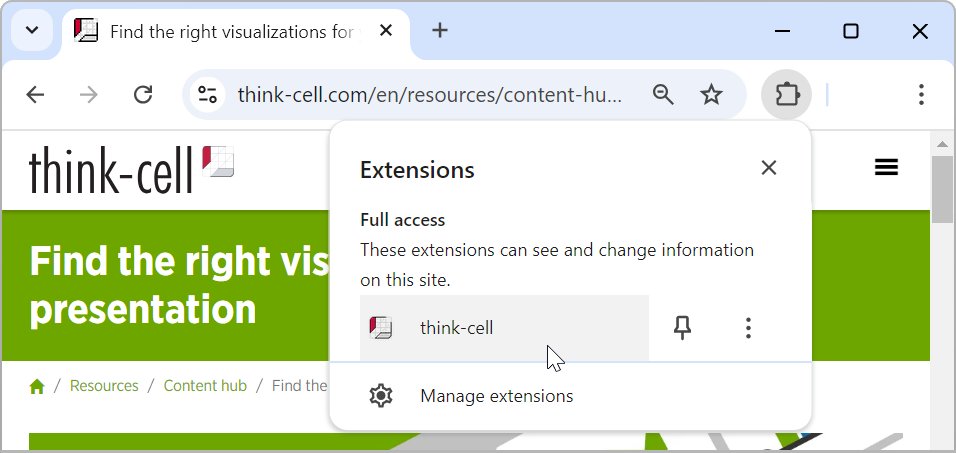
- Open the webpage that contains the image you want to insert into PowerPoint. Select the think-cell extension. If you frequently use the think-cell browser extension, you can pin it to your browser's toolbar for convenience.

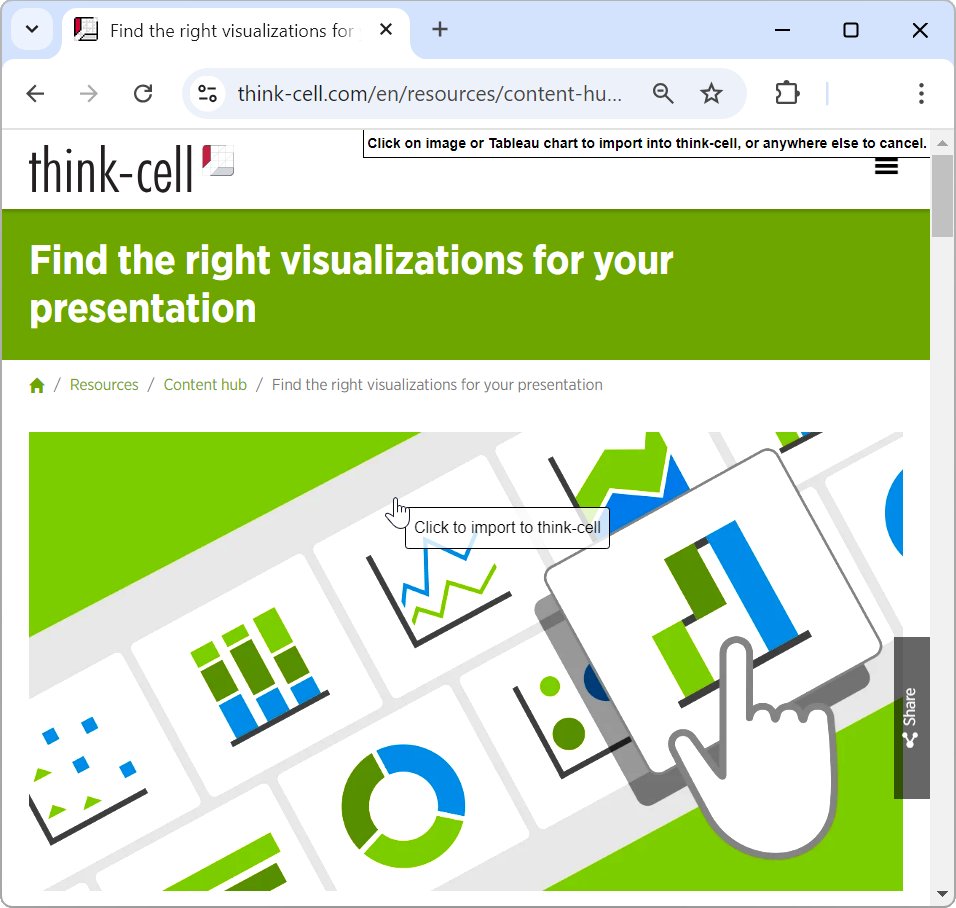
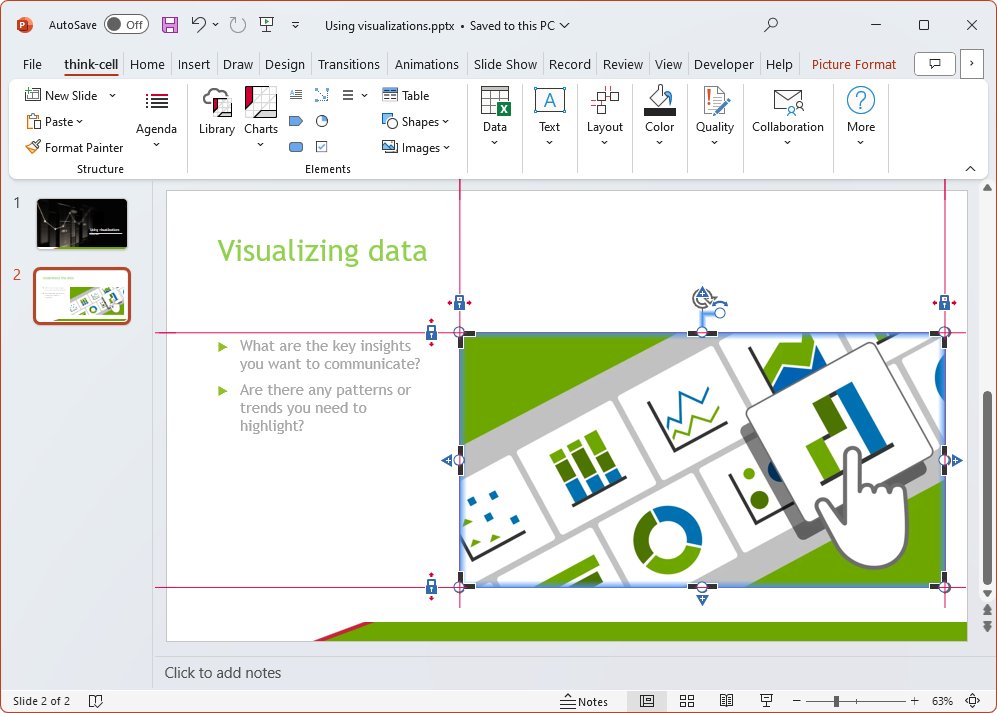
- Click the image you want to insert. PowerPoint will open.

- If you don't want to insert the image or icon on the current slide, select the slide you want.
- On the slide, click where you want to insert the image.

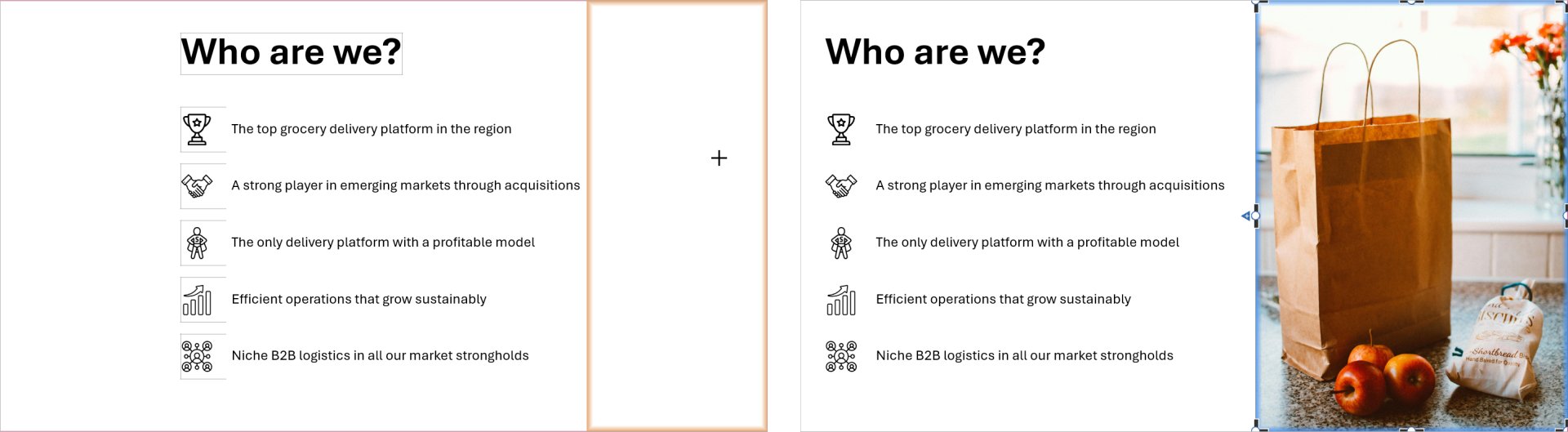
18.3 Format images: Position, resize, and crop
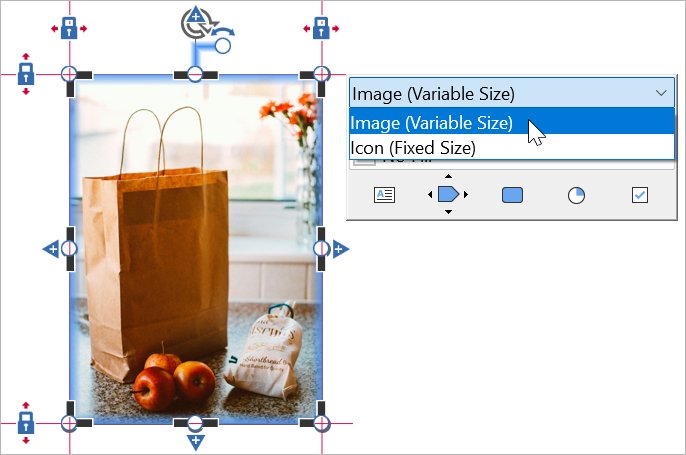
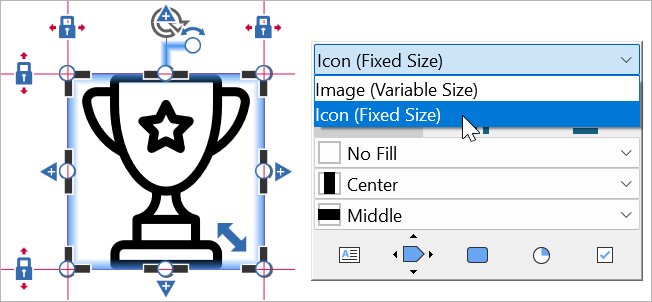
This section explains how to position, resize, and crop an element in image mode. To use image mode, click the element to open the mini toolbar and select Image (Variable Size).

To format an element in icon mode, see 18.4 Format icons: Position, resize, and crop.
The following instructions describe how to format images with Lock Positions by Default



18.3.1 Position images
To manually position an image, do one of the following:
- Drag the image.
- Drag the image's locks.
- Drag the image's white handles.
If you manually position an image, its position is locked. A locked image has closed locks and red gridlines at its corners. If you add more elements to the slide, a locked image stays where it is.
To automatically position an image using think-cell layout, click the locks to open them. For more information on think-cell layout, locks, and gridlines, see 14. Introduction to layout.

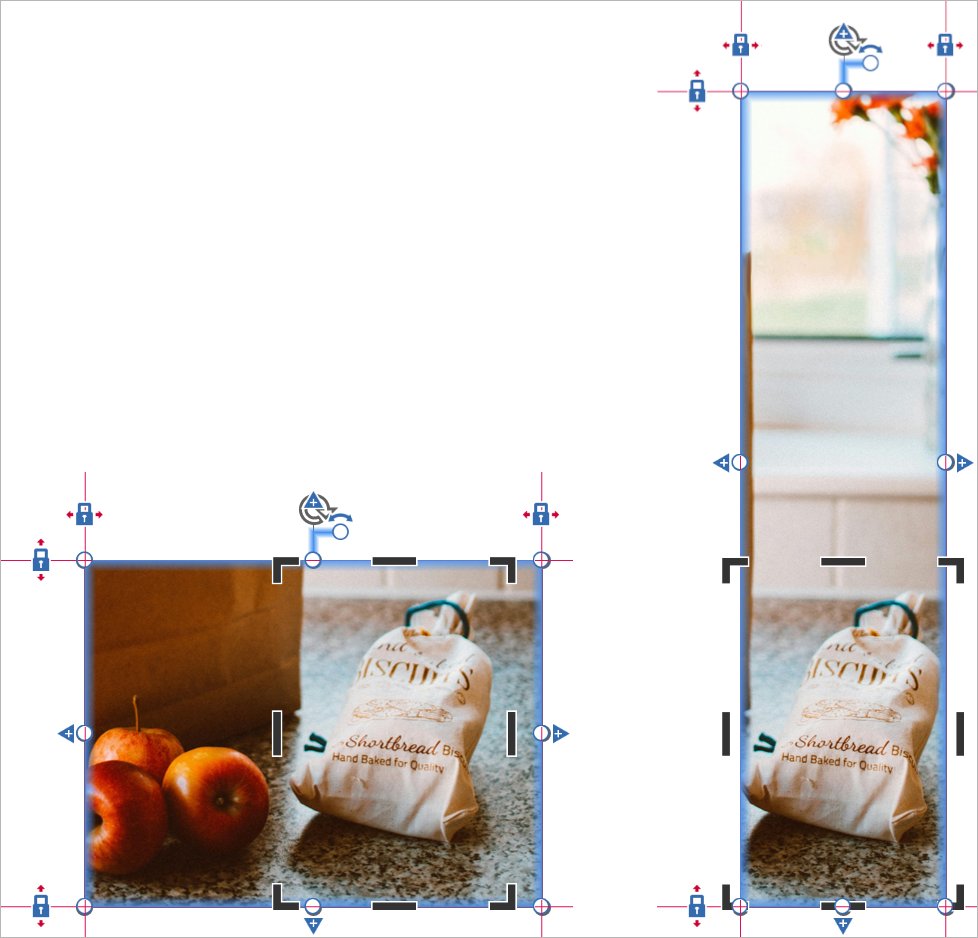
18.3.2 Resize images
To resize an image, resize the blue selection frame. Do one of the following:
- To resize an image manually, drag the image's locks or white handles.
- To resize an image automatically, open one or more locks. Click a lock to open or close it.
The image automatically scales to fill the blue selection frame. If the selection frame's aspect ratio doesn't match the image's original dimensions, think-cell automatically crops the image to make it fit. think-cell doesn't distort the image to fit it into the selection frame.
By default, the center of the image stays in focus when resizing. If you want a different part of the image to stay in focus, select this area with the crop region (see 18.3.3 Crop images).
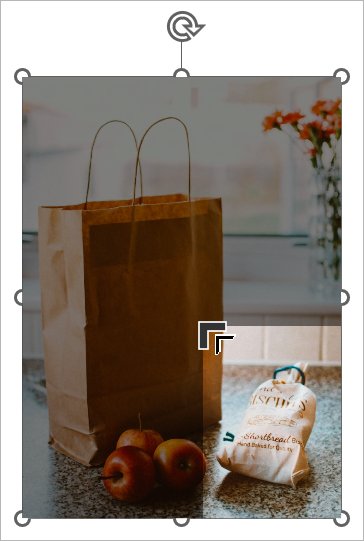
18.3.3 Crop images
When you crop an image, the crop region defines what part of the image stays in focus. When resizing a cropped image, you can change its aspect ratio independently of the crop region's dimensions. The image scales to fill the blue selection frame while keeping the crop region as centered as possible.

To crop an image, follow these steps:
- Select the image you want to crop.
- Hover over one of the black crop handles until you see a black crop cursor. If you see a white double-ended arrow cursor, move your mouse just inside the selection frame so that you see a black crop cursor.

- Drag a black crop handle.

To restore the original image, follow these steps:
- Select the cropped image.
- Make sure that at least one lock is open. To open a closed lock, click it.
- On the Picture Format tab, in the Adjust group, select Reset Picture & Size.
18.4 Format icons: Position, resize, and crop
This section explains how to position, resize, and crop an element in icon mode. To use icon mode, click the element to open the mini toolbar and select Icon (Fixed Size).

To format an element in image mode, see 18.3 Format images: Position, resize, and crop.
The following instructions describe how to format icons with Lock Positions by Default



18.4.1 Position icons
To manually position an icon, do any of the following:
- Drag the icon.
- Drag the icon's locks.
- Drag the icon's white handles.
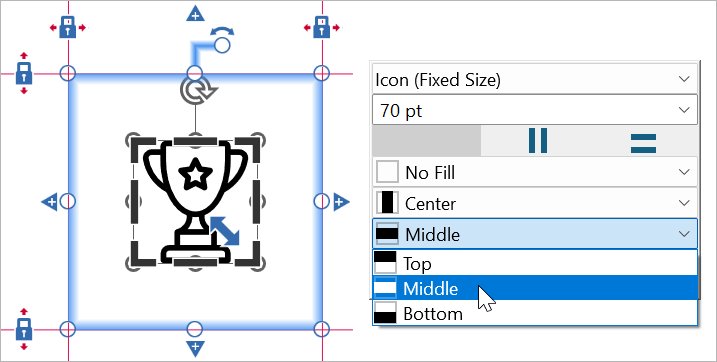
If an icon's blue selection frame is larger than the icon, think-cell positions the icon in the middle of the frame. To adjust the icon's position within the frame, click the icon to open its mini toolbar, and select a horizontal alignment or vertical alignment.

If you manually position an icon, its position is locked. A locked icon has closed locks and red gridlines at its corners. If you add more elements to the slide, a locked icon stays where it is.
To automatically position an icon using think-cell layout, click the locks to open them. For more information on think-cell layout, locks, and gridlines, see 14. Introduction to layout.

18.4.2 Resize icons
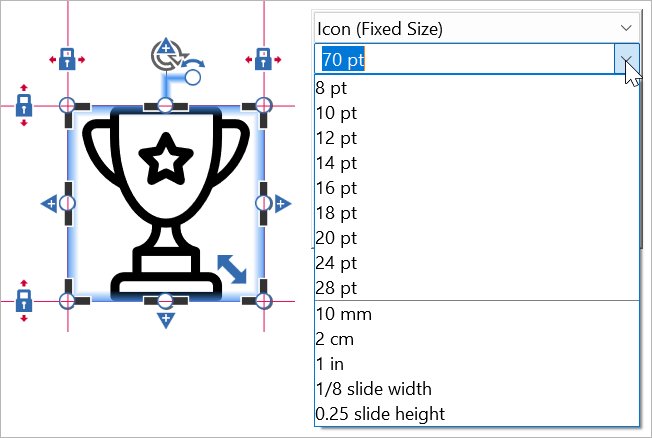
To resize an icon, drag the blue sizing arrow. Alternatively, in the mini toolbar, enter or select a size. An icon's size is independent of the blue selection frame.
To resize an icon with the blue sizing arrow, drag the arrow to increase or decrease the size.

To enter or select a specific size, click the icon to open the mini toolbar. Then do one of the following:
- In the text box, enter a value and unit. For example, enter
12 mmor1/2 slide height. If you don't enter a unit, think-cell interprets the value in points (pt). - In the size dropdown menu, select a size.

When resizing icons, choose from the following units:
- Points (pt)
- Millimeters (mm)
- Centimeters (cm)
- Inches (in)
- Proportion of slide width (slide width)
- Proportion of slide height (slide height)
18.4.3 Crop icons
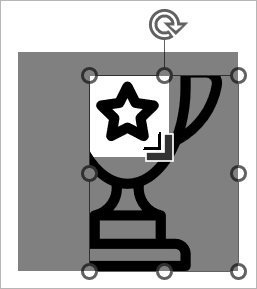
To crop an icon, follow these steps:
- Select the icon you want to crop.
- Hover over one of the black crop handles until you see a black crop cursor. If you see a white double-ended arrow cursor, move your mouse just inside the selection frame so that you see a black crop cursor.
- Drag a black crop handle.

To restore the original icon, follow these steps:
- Select the cropped icon.
- On the Graphics Format tab, in the Size group, select Crop > Fill.
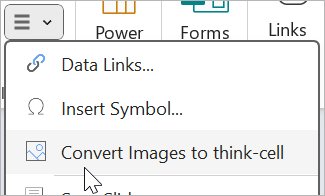
18.5 Convert PowerPoint images into think-cell images
You can use think-cell tools, such as image and icon formatting tools, with PowerPoint images. To do so, convert PowerPoint images into think-cell images. First, select one or more images on your slide. Then in Tools


Charting
Layout
-
14.Introduction to layout
-
15.Text boxes
-
16.Process flows
-
17.Tables
-
18.Images and icons
- 18.1
- Images and icons in the think-cell Library
- 18.2
- Insert images from webpages into presentations
- 18.3
- Format images: Position, resize, and crop
- 18.4
- Format icons: Position, resize, and crop
- 18.5
- Convert PowerPoint images into think-cell images
-
19.Agendas
-
20.Checkboxes and Harvey balls
-
21.think-cell Tools
