15. Text boxes
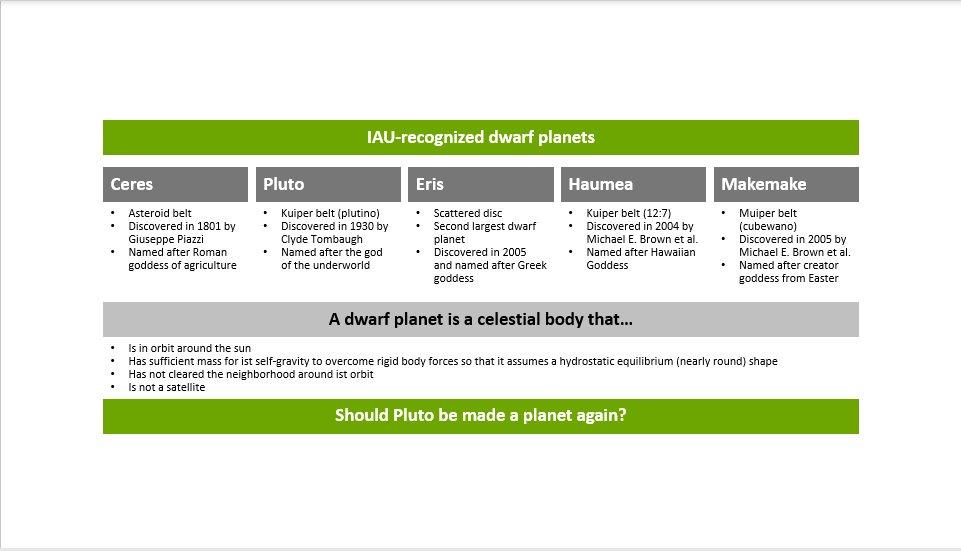
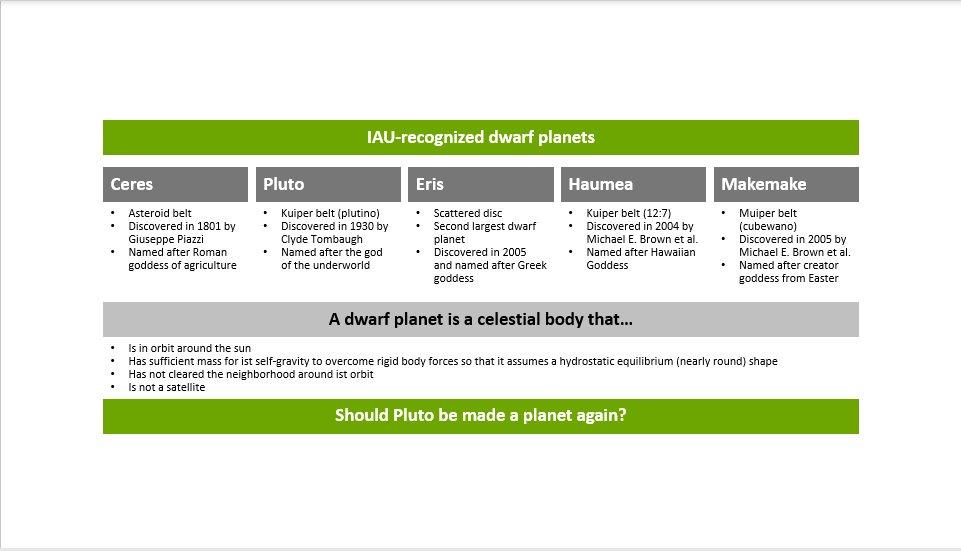
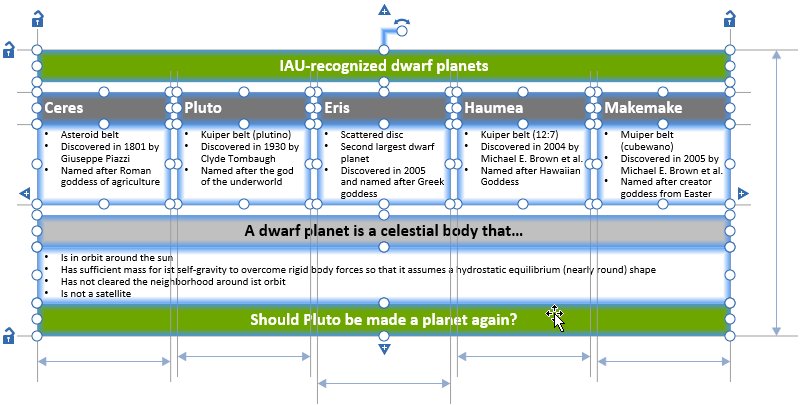
This chapter shows you how to work with think-cell’s text boxes to quickly create a complex slide layout like the example from 14. Introduction to layout:

In the following, you will learn how to work with think-cell’s text boxes how to insert, snap, duplicate, delete, move and change them to build your slide. Afterwards, we will recreate the example above with minimum effort using these actions. Of course, different or even more complex layouts are also possible, always relying on simple, meaningful actions defining the relations between elements and making manual placement and resizing unnecessary.
Editing and formatting text in think-cell’s textboxes works just as it does in PowerPoint. It is important to note, however, that, when 15.8.3 Locking positions by default is disabled, think-cell’s text boxes differ from PowerPoint’s text boxes with regard to placement and layout. think-cell’s text boxes do not have a predefined, fixed size or position on the slide from the outset. Instead, they will adjust dynamically when you enter text, insert further elements or move existing ones. In this process, think-cell’s text boxes always maintain their relations to the other elements on the slide.
think-cell will automatically position the elements on the slide evenly. This way, you do not have to manually readjust the size and position of every element after each change on the slide.
Contents
- 15.1
- Inserting and snapping text boxes
- 15.2
- Duplicating text boxes
- 15.3
- Deleting text boxes
- 15.4
- Moving text boxes
- 15.5
- Unsnapping text boxes or changing snap connections
- 15.6
- Setting the same size for multiple text boxes
- 15.7
- Building a complex example
- 15.8
- Setting a fixed size or locked position of elements
15.1 Inserting and snapping text boxes
Let’s assume that you start from an empty slide. Let’s start with how to insert text boxes and snap them together:
- Go to the think-cell group in the PowerPoint ribbon and click on

- Click on the slide once to insert your first text box.

The box is automatically centered on the slide. Don’t worry if this isn’t the position you want the box to appear on your finalized slide. Its position and size will change as you build your slide, adapting dynamically to entered text or other elements on the slide.
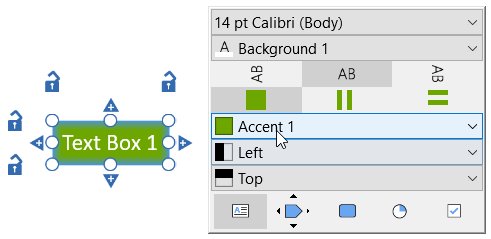
- Start typing to enter text.

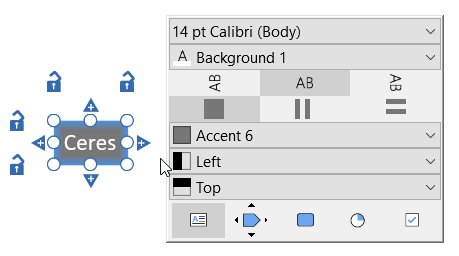
- Optionally, click into the box and use think-cell’s floating toolbar to add some fill color to it.

- Insert another text box by clicking on the


The two boxes are now snapped together.

Snapped text boxes in think-cell have the advantage that they remain connected through all content and design changes. As you type in your text, the position of the boxes and their alignment is continuously readjusted.
15.1.1 Snapping multiple text boxes
You may have a slide that already has text boxes arranged in rows or columns, and you would like to insert another text box to form a table. When you insert the new box, you can decide to how many of the existing boxes it should snap:
- Click on the

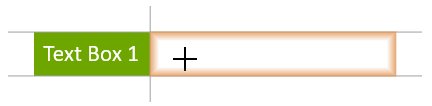
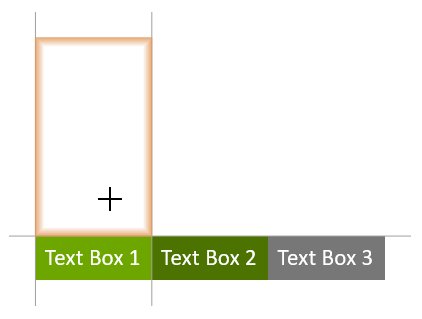
- Move the mouse cursor towards the row of text boxes on the slide. Note how the orange insertion frame changes depending on the mouse position.
- If you move the mouse cursor close above the center of one of the boxes, the snap target will only be this box.

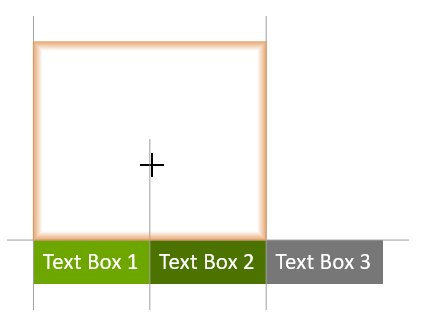
- If you want the snap target to be two neighboring boxes, hover a bit higher above the middle of the combined width of these boxes.

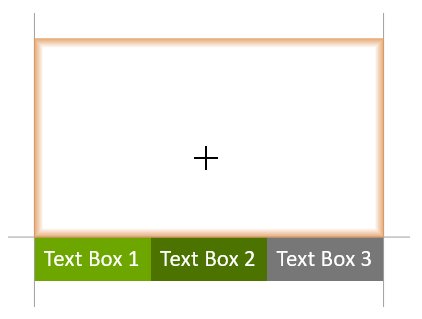
- And if you would like to snap to the full width of the row, hover some distance above the middle box.

- If you move the mouse cursor close above the center of one of the boxes, the snap target will only be this box.
- Click once to insert the new text box and it snaps together with all three text boxes below.

As you can see, it’s easy to form a table by snapping think-cell’s text boxes together. Unlike with PowerPoint shapes, the structure of this table is preserved while you add content or change other elements on the slide.
15.1.2 Snapping text boxes at a distance
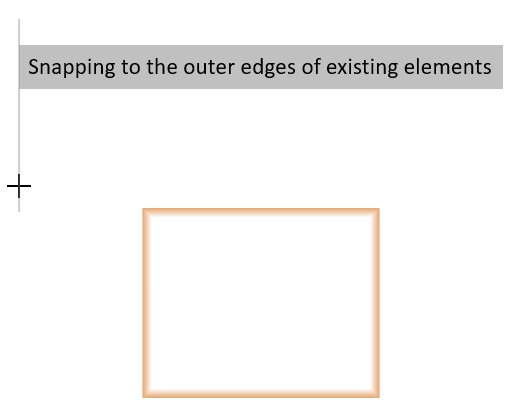
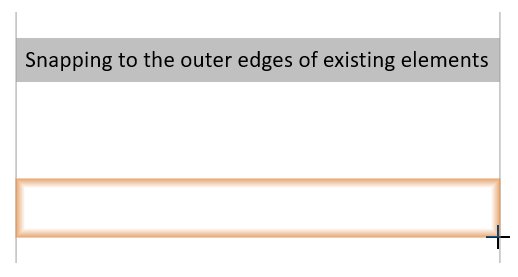
It is also possible to only snap the outer edges of an inserted text box to existing boxes on the slide. This will place the new box separately from the others but still maintain the same width for both:
- Click the


- Click and hold down the mouse button as the left edge snaps.
- Move your mouse below the right edge of the table until you see a similar line there to which the insertion frame snaps.

- Release the mouse button.
The outer edges of the new text box are now snapped to the object above. If the width of any of the two changes, the other will be resized accordingly.
Note: These dynamic snap connections are indicated by a gray line when creating them. When dragging the edge of a text box to align with a shape that is not dynamically placed by think-cell, such as a chart or a native PowerPoint shape, a red line will be displayed. This indicates that the dragged edge of the text box will merely be fixed to the position aligning with the corresponding edge of the other shape (for more detail on fixing the position of an edge see 15.8.2 Locking elements to a position). This means that it will remain in this position even when the other shape is moved or resized.
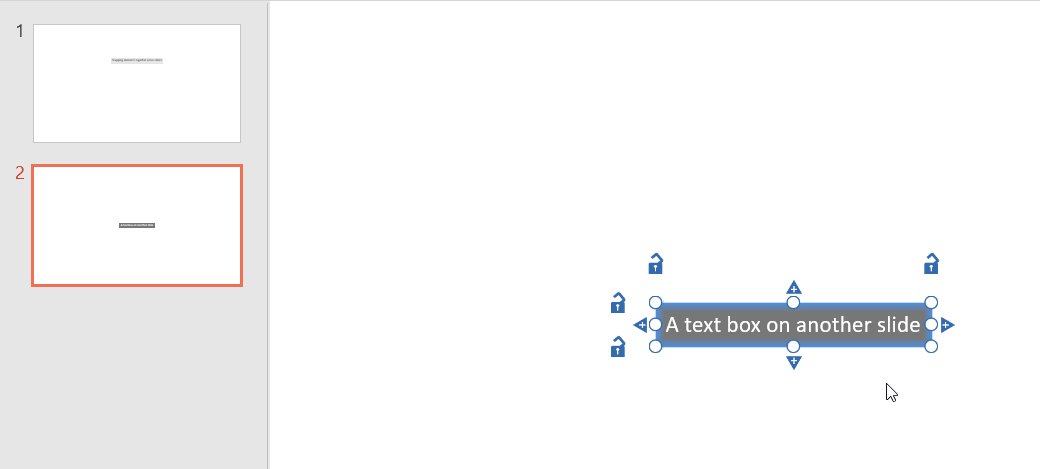
15.1.3 Snapping text boxes across slides
You can even snap text boxes together across slides:
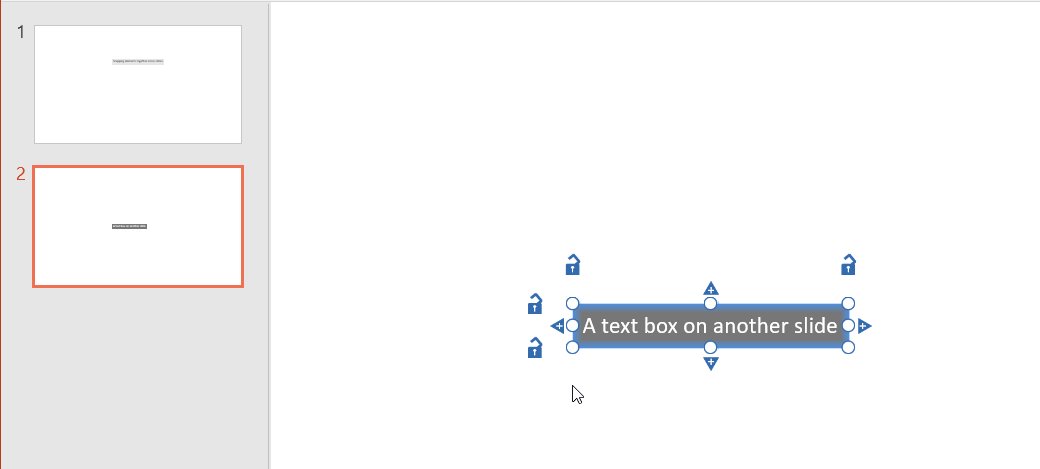
- Place a text box (A) on one slide.
- Place a text box (B) on another slide.

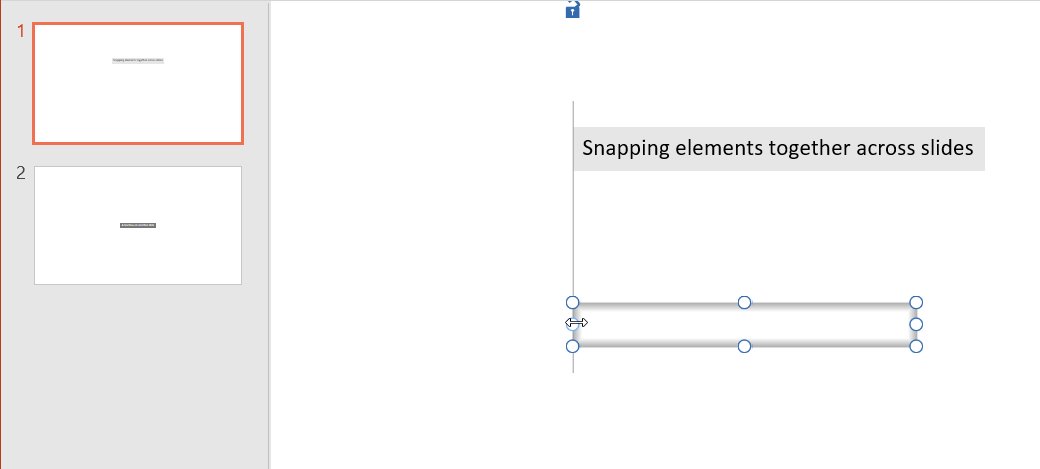
- Click and hold the left handle of the text box (B). While holding the mouse button, scroll with the mouse wheel or press PageUp or PageDown until you see the slide with text box (A). The outline of text box (B) will be shown in gray.
- Drag the handle to align with the left edge of text box (A). A thin gray line will be shown as a snap indicator. Release the mouse button.

- You will be back on the original slide with text box (B), with its left edge now aligning with the left edge of text box (A) on the other slide.

- Repeat the process for the right edge.
Now, as with the example where both text boxes were on the same slide, if the position or width of one of the text boxes changes, the other will change along with it so that they stay horizontally aligned, even though they are on different slides. This makes it easy to create slide layouts that stay consistent across slides without manual adjustment.
15.2 Duplicating text boxes
After learning how to insert and snap think-cell’s text boxes, let’s have a look at how to duplicate them. There are different ways to do this, most of which resemble the options you are familiar with from working with PowerPoint shapes:
- You can duplicate think-cell’s text boxes by selecting them and hitting Ctrl+D. The familiar orange insertion frame appears for the duplicated boxes and can be moved to your preferred snap position. Click once to insert it there.
- You can use Ctrl+C and Ctrl+V to insert a copy of the selected text boxes.
- Another option known from PowerPoint is to right-click and drag the frame of selected text boxes. Release to drop the duplicate into position.
- The same duplication can be achieved when holding down Ctrl while dragging with the left mouse button.
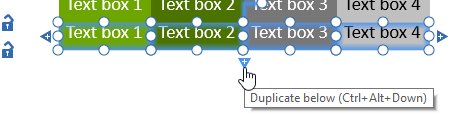
- Finally, another quick and easy way to insert a snapped copy of existing rows or columns of text boxes is to click the small


15.3 Deleting text boxes
If you would like to delete individual text boxes or entire rows or columns, just select or multi-select them (see 3.3.3 Select multiple objects) and hit the Del key. You can also right-click into the selection and click the red 
15.4 Moving text boxes
Now, let’s look at how you can move an existing text box (or a selection of text boxes) to another position. To do this:
- Left-click on its frame to select it and begin the drag. It is important to click on the frame instead of inside the text box, as that would select the text box content for text editing.

- Click and drag the text box to the new position. You will see different snap targets while you move your mouse.

- When you are happy with the position, release the mouse button to drop and snap the text box there.
You may also use Ctrl+X and Ctrl+V to move a text box from one position to another.
Reordering columns in a table is an example for moving multiple text boxes. You simply select all text boxes in the column and then drag them to the new position or press Ctrl+X and Ctrl+V and then choose the new position.
15.5 Unsnapping text boxes or changing snap connections
After learning how to snap text boxes together in different ways, let’s look at how to unsnap them or change the snap connections. Both can be done easily. To unsnap a text box:
- Click to select it.
- Click on one of the handles.

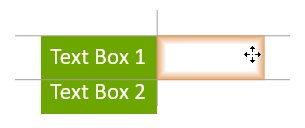
- Drag away from the other element the box is snapped to and release.

- Repeat this for other edges if necessary.
You can also change the snap connection by dragging handles to a new snap target. The gray snap indicator lines help you snap the text box to another position of your choice.

Just release the mouse button once you are happy with the snap position.
15.6 Setting the same size for multiple text boxes
You can select multiple elements and choose 


The elements are resized to make them the same width.

To return to individual sizes for the text boxes, select one of the text boxes, click on the double-ended arrow and press Del or Backspace.
15.7 Building a complex example
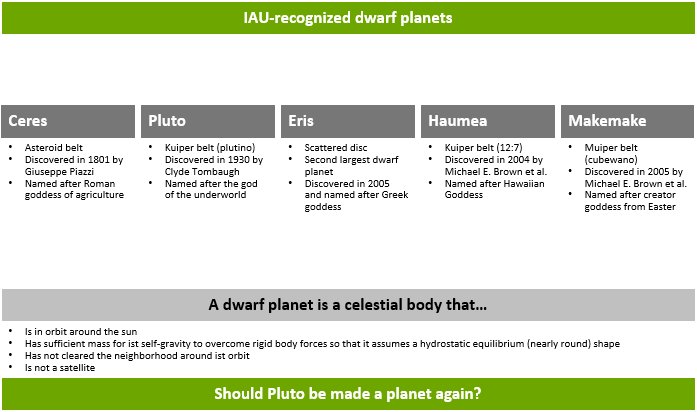
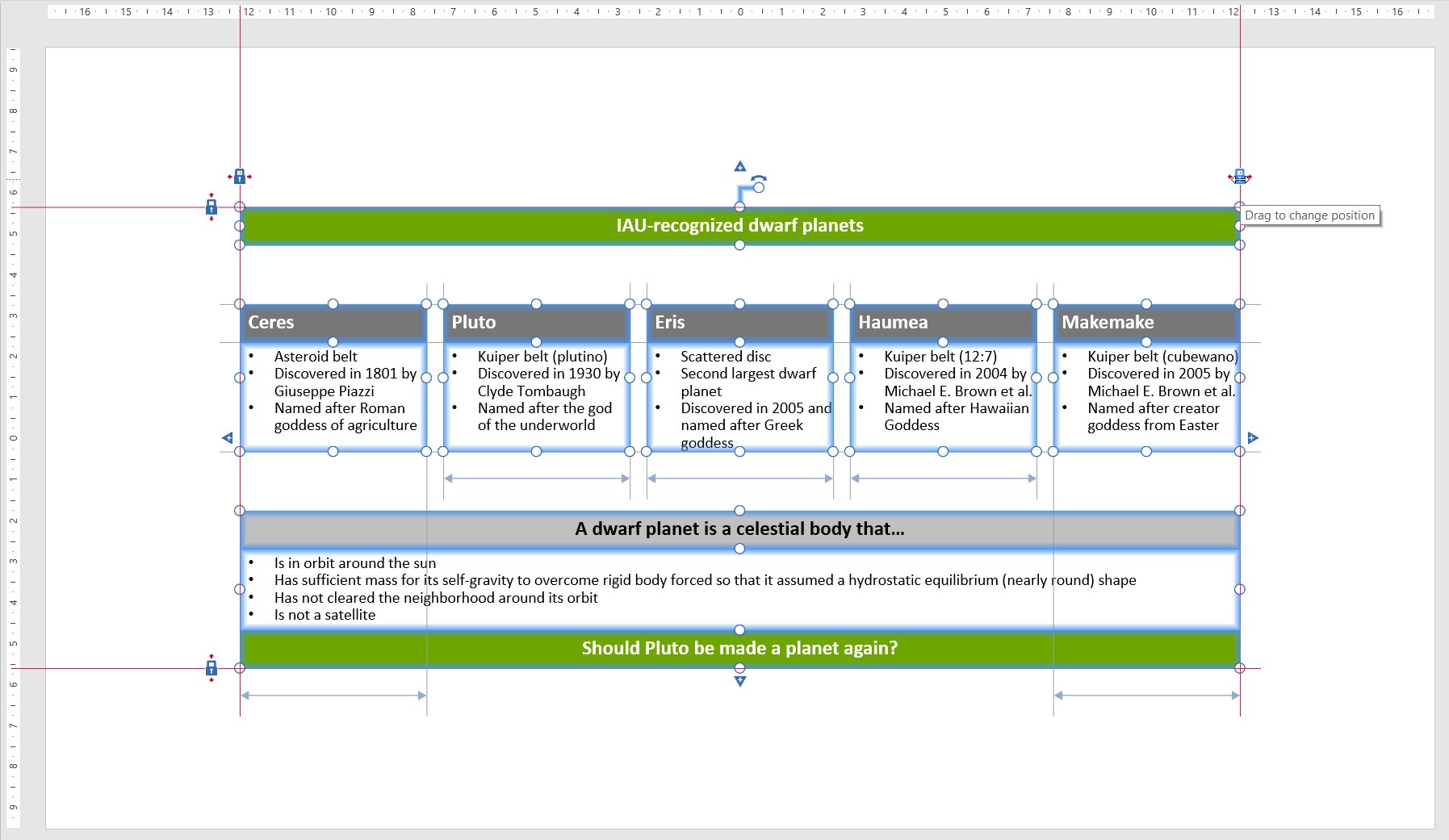
The sections above described all the basic interactions with think-cell’s text-boxes. As an example, let’s make use of them to build a complete slide with text boxes from scratch that will look like this:

- Start by inserting your first text box from the ribbon button


Enter the text and choose an appropriate fill color, if desired. In the following, simply entering text or making formatting changes is not explicitly mentioned between steps anymore.
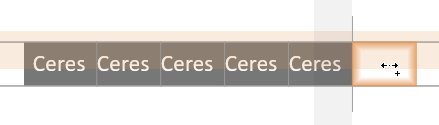
- Use Ctrl-Drag to duplicate the box until you have your desired number of boxes.

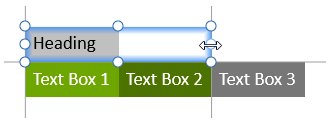
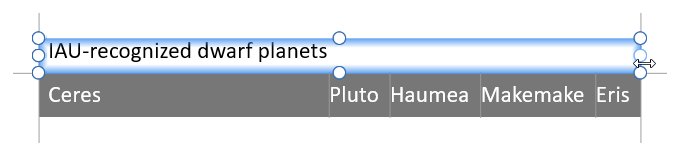
- Insert a new text box above as a heading and snap it to the full width of the five boxes below.

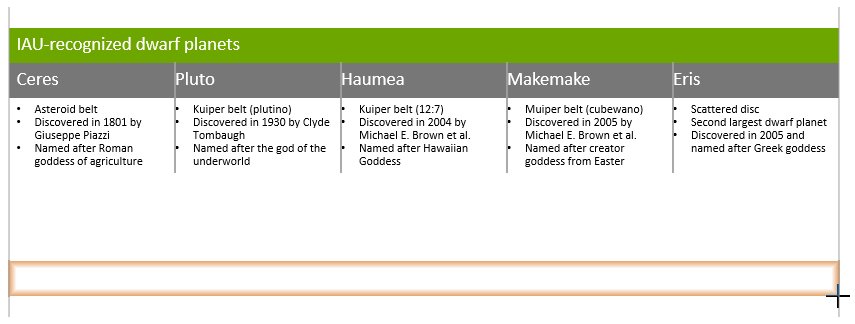
- Add boxes below the five text boxes with the help of the


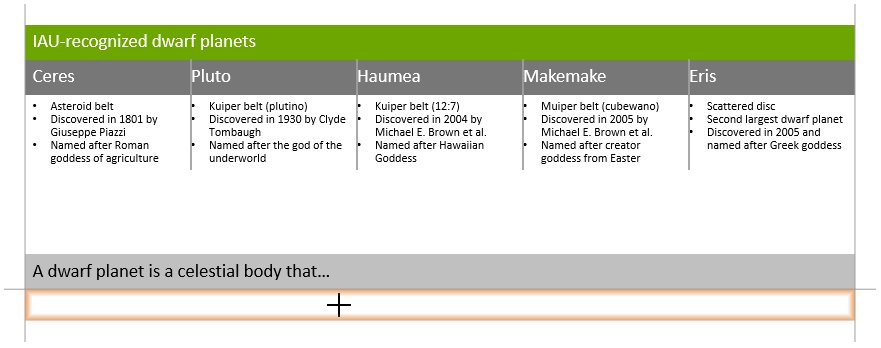
- Insert a separate box below and snap it only to the outer edges of the table above as a sub-heading.

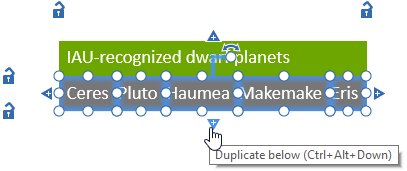
- Now duplicate this box by hitting Ctrl+D and snap it below.

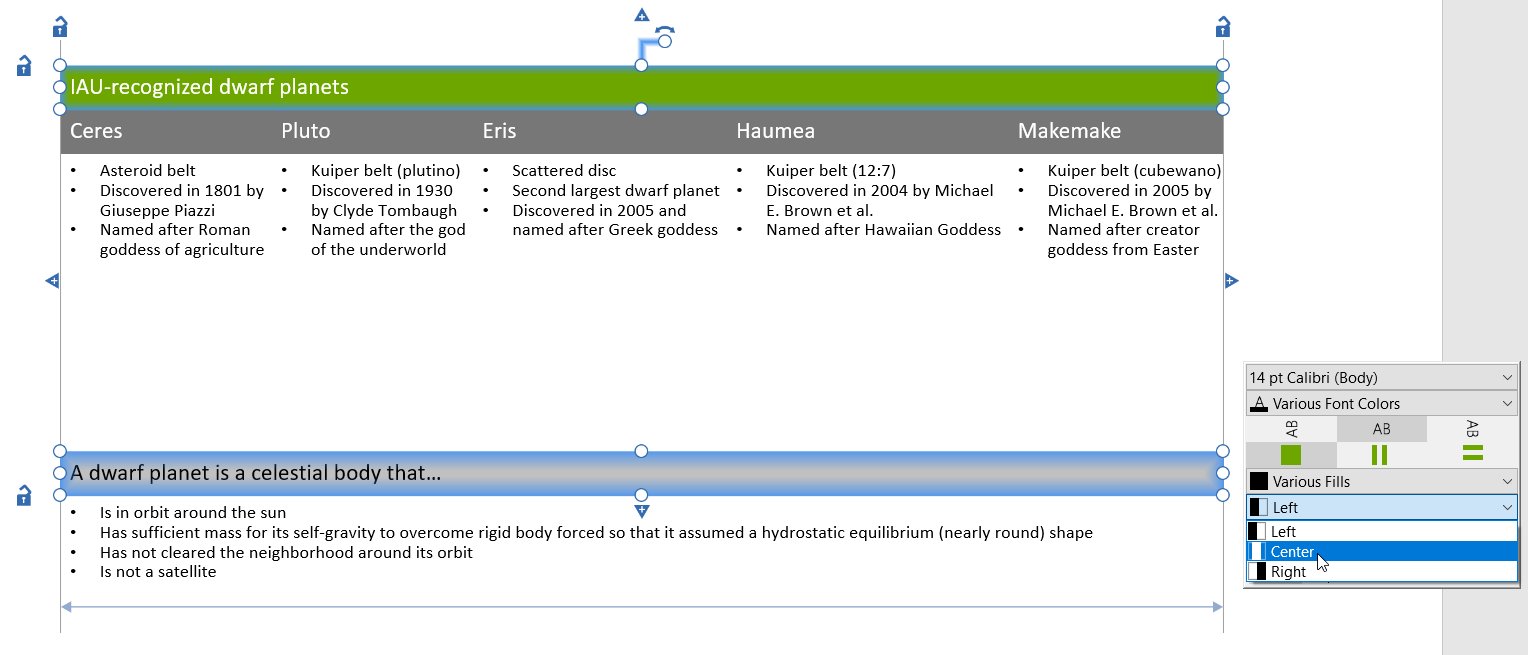
- Use the alignment control in the floating toolbar to center your text in selected boxes.

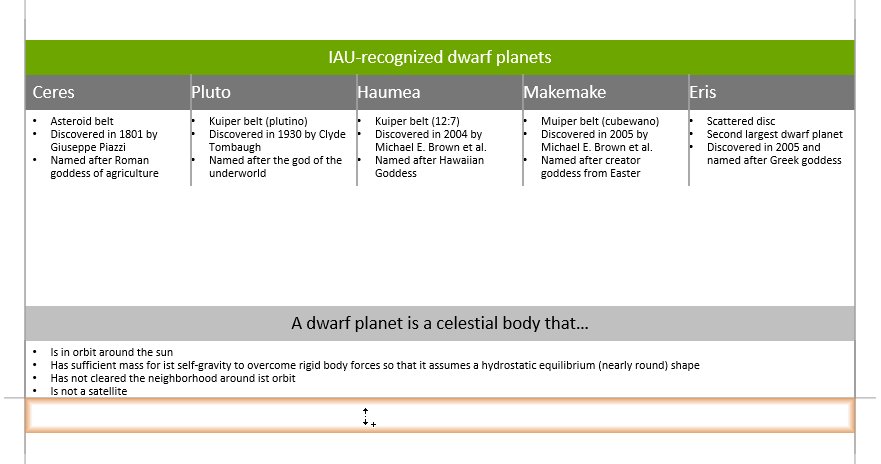
- Right-click and drag the topmost box to copy it to the very bottom. As you can see, all the positioning of the text boxes is done automatically by think-cell. Not a single box has been moved manually.

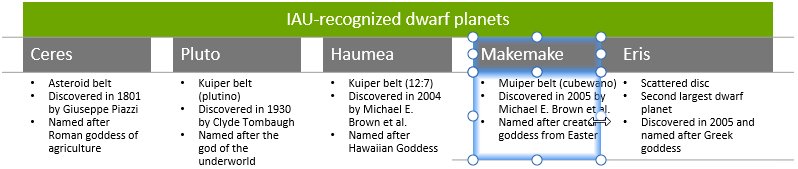
- Unsnap some of the text boxes from each other to create a gap between them.

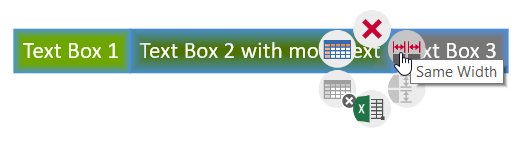
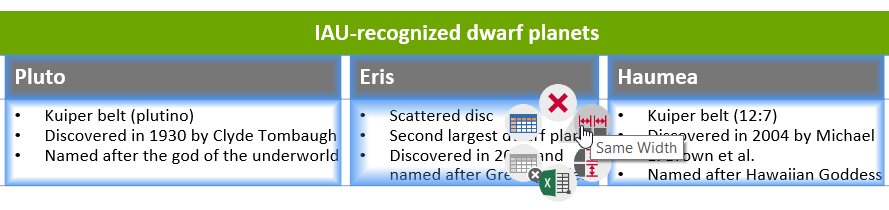
- Finally, multi-select the text boxes with the column headings, right-click into the selection and choose


15.8 Setting a fixed size or locked position of elements
After building up your slide from elements and content, you may wish to manually adjust little layout details and fix the final position and dimensions of the elements on your slide. Let’s work again with the example above. The elements fill the whole slide and are centered on it.

As there is some space between the text boxes, you may want to tighten the structure a bit by fixing its size, or you may want to explicitly leave larger margins by fixing the position.
15.8.1 Setting a fixed size
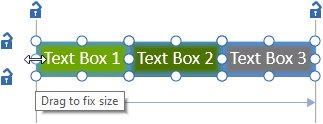
In PowerPoint you can resize a shape by holding down the Ctrl key and dragging its boundary. You can do the same in think-cell:
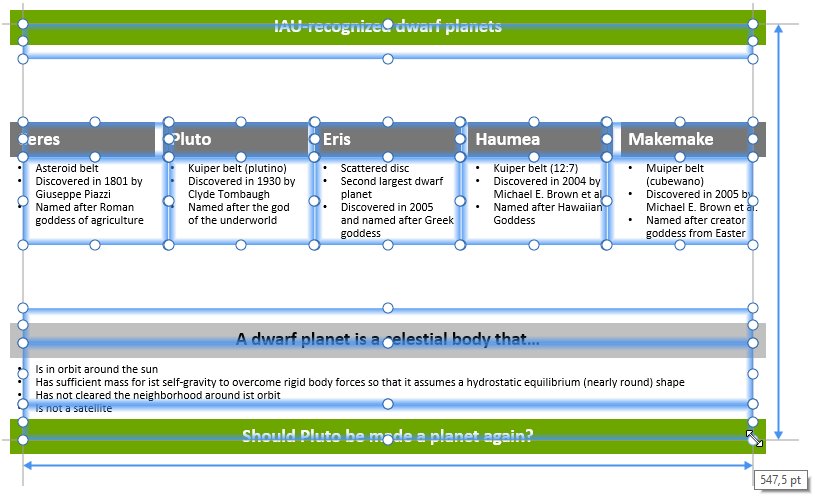
- Select all elements with your mouse.
- Hold down Ctrl, click on the handle in one of the corners, hold down the mouse button and drag it to constrain the size of your text box structure.

- Release the mouse button.

There is less space between the text boxes now, while the whole structure is still centered on the slide.
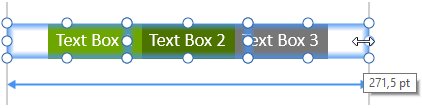
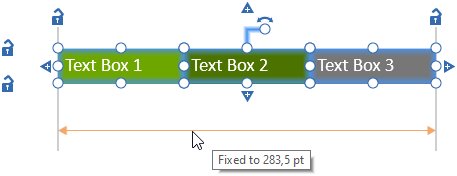
Instead of choosing the size with Ctrl-dragging, you can also enter the size directly:
- Select the element or elements that you wish to resize

- Hold down Ctrl and drag one of the handles on the blue boundary to set a fixed size.

- Click on the double-ended arrow representing the fixed size

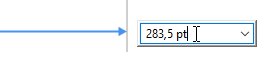
- Enter the desired size into the control.

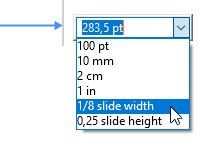
As units, you can use points, length units like millimeters or inches, and fractions of the slide height or slide width.

We recommend that you do not set a fixed size until you have added all content to the slide. To reestablish automatic sizing based on your content, click on the double-ended arrow and press Del or Backspace.
15.8.2 Locking elements to a position
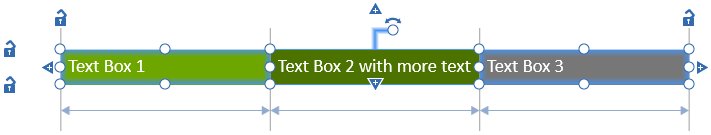
To leave some margin next to elements, you can lock the text boxes to specific positions:
- Select all elements.
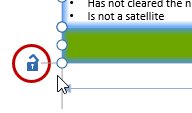
- Click on the little lock icon in the bottom left corner.

- Hold down the mouse button and drag to the position you want the lower edge of the element structure to be.

- Release the mouse button to close the lock and fix the elements into position.
- Repeat this for the left, right or upper margin if necessary.

To make the most of automatic layout, we recommend that you do not lock your text boxes until you have added all content to the slide.
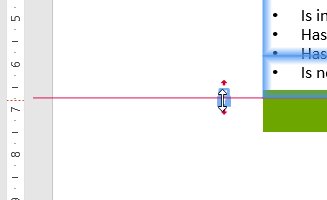
To change the locked position of an edge, simply click and drag the lock icon shown on the red line next to the shape or on the ruler or slide margin.
To open a lock and reestablish the automatic positioning of the corresponding edges, simply click once onto the closed lock next to the shape or on the ruler or slide margin. You can also click one of the round handles on the red line. Repeat this for other closed locks as needed.
15.8.3 Locking positions by default
When the



With

When

Conversely, when the option is disabled, you can use the right mouse button to the same effect that the left mouse button would have when the option is enabled. For example, you can drag a handle with the right mouse button to fix the corresponding edge to the position you dragged it to.
Charting
Layout
-
14.Introduction to layout
-
15.Text boxes
- 15.1
- Inserting and snapping text boxes
- 15.2
- Duplicating text boxes
- 15.3
- Deleting text boxes
- 15.4
- Moving text boxes
- 15.5
- Unsnapping text boxes or changing snap connections
- 15.6
- Setting the same size for multiple text boxes
- 15.7
- Building a complex example
- 15.8
- Setting a fixed size or locked position of elements
-
16.Process flows
-
17.Tables
-
18.Images and icons
-
19.Agendas
-
20.Checkboxes and Harvey balls
-
21.think-cell Tools
